Как создать интерактивный калькулятор для сайта. Ucalc
Сэкономьте время пользователей — дайте посетителям сайта калькулятор, и пусть посчитают сами!
Ucalc.pro — простой сервис, в котором вы сможете создать интерактивный калькулятор для сайта, даже если не умеете программировать. Достаточно вспомнить школьный курс арифметики, добавить немного логики и представить, чего хочет пользователь — калькулятор готов!
Он подходит и для простых калькуляторов, когда нужно суммировать все значения, и для более сложных, где много различных условий и комбинаций. Вариантов оформления немного, но можно выбрать тот, что впишется по стилю на ваш сайт. А еще этот калькулятор может вообще ничего не считать, а стать формой обратной связи.
Сервис работает по платной подписке, но у него есть бесплатный тестовый период — в течение двух недель вы можете создать три проекта.
Что будем считать?
Заходим на главную страницу Ucalc.pro. В правом верхнем углу находятся кнопки регистрации и выбора языка. Можно создать аккаунт с нуля или войти через соцсети.

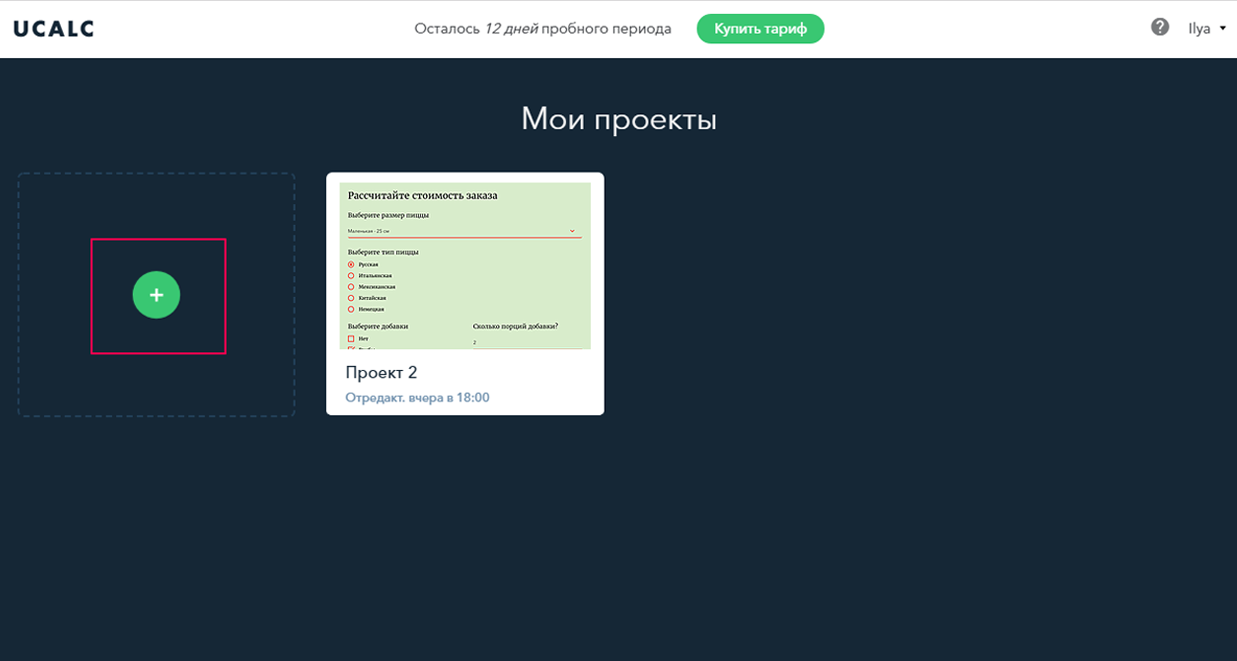
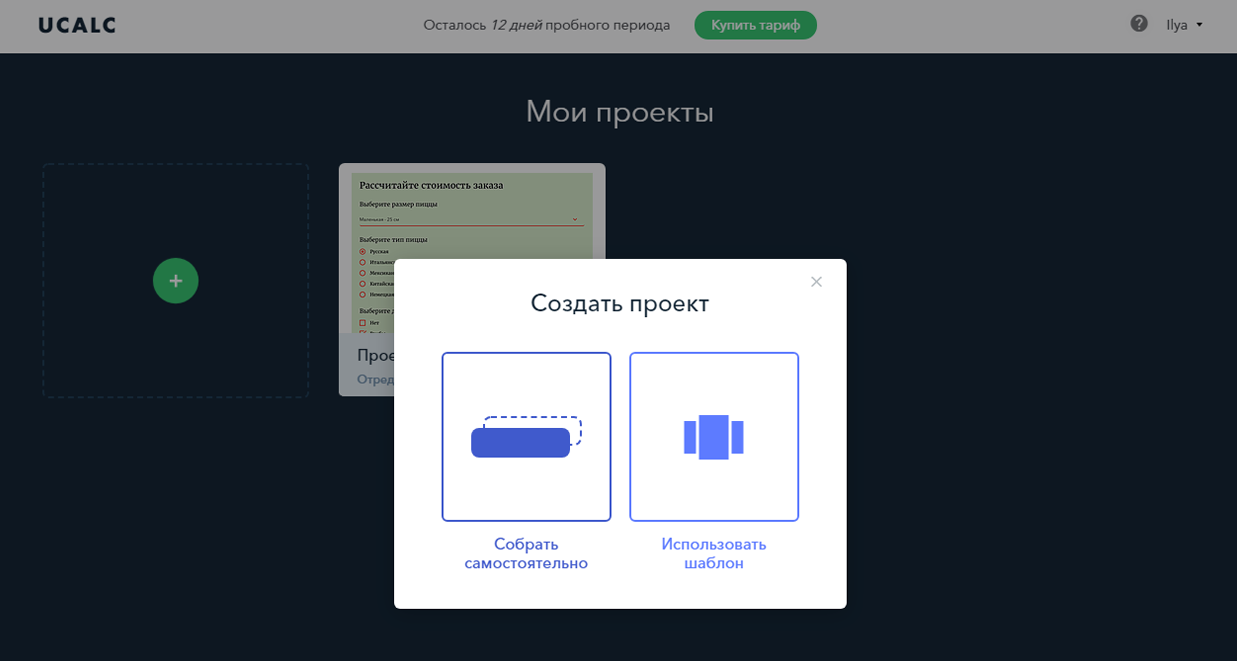
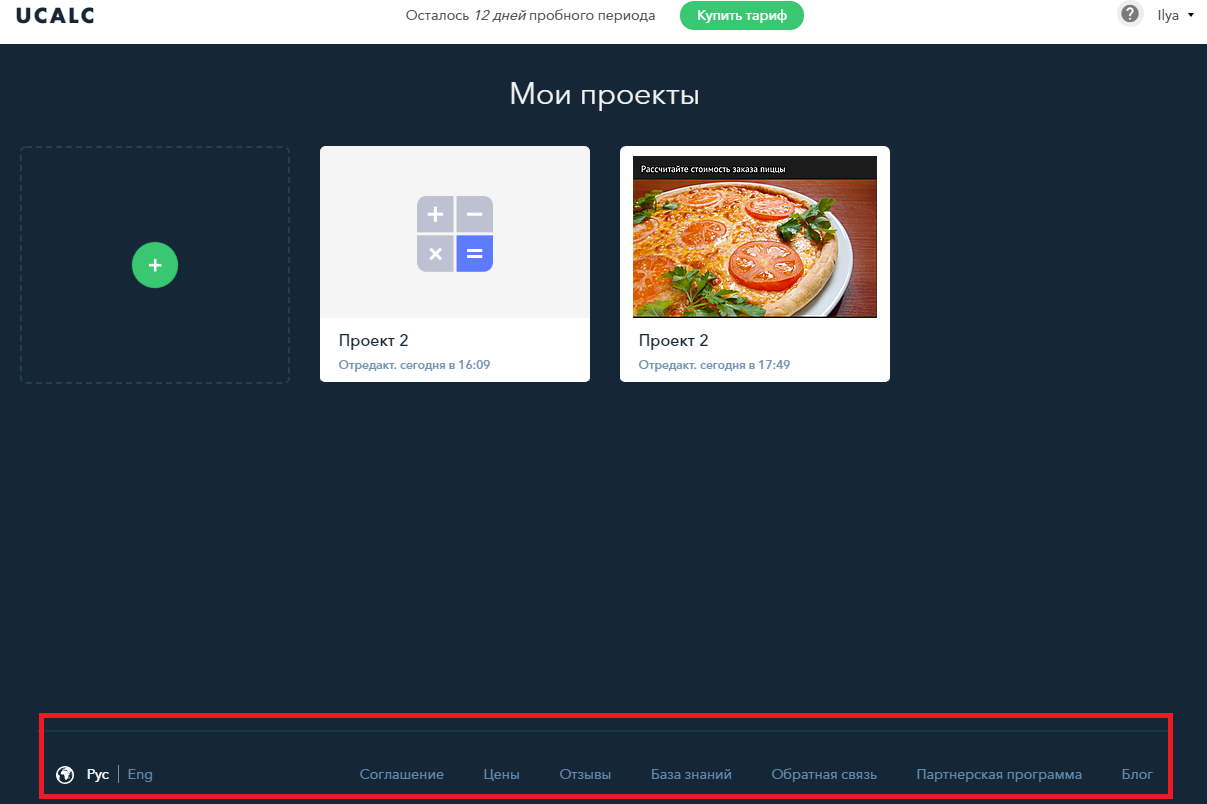
После того, как вы вошли в аккаунт, попадаете на страницу «Мои проекты». Там отображаются ранее созданные вами калькуляторы, если вы уже пользовались сервисом. Нажимаем круглую кнопку зеленого цвета со знаком «+». Система предложит собрать проект с нуля, либо использовать уже готовый шаблон.


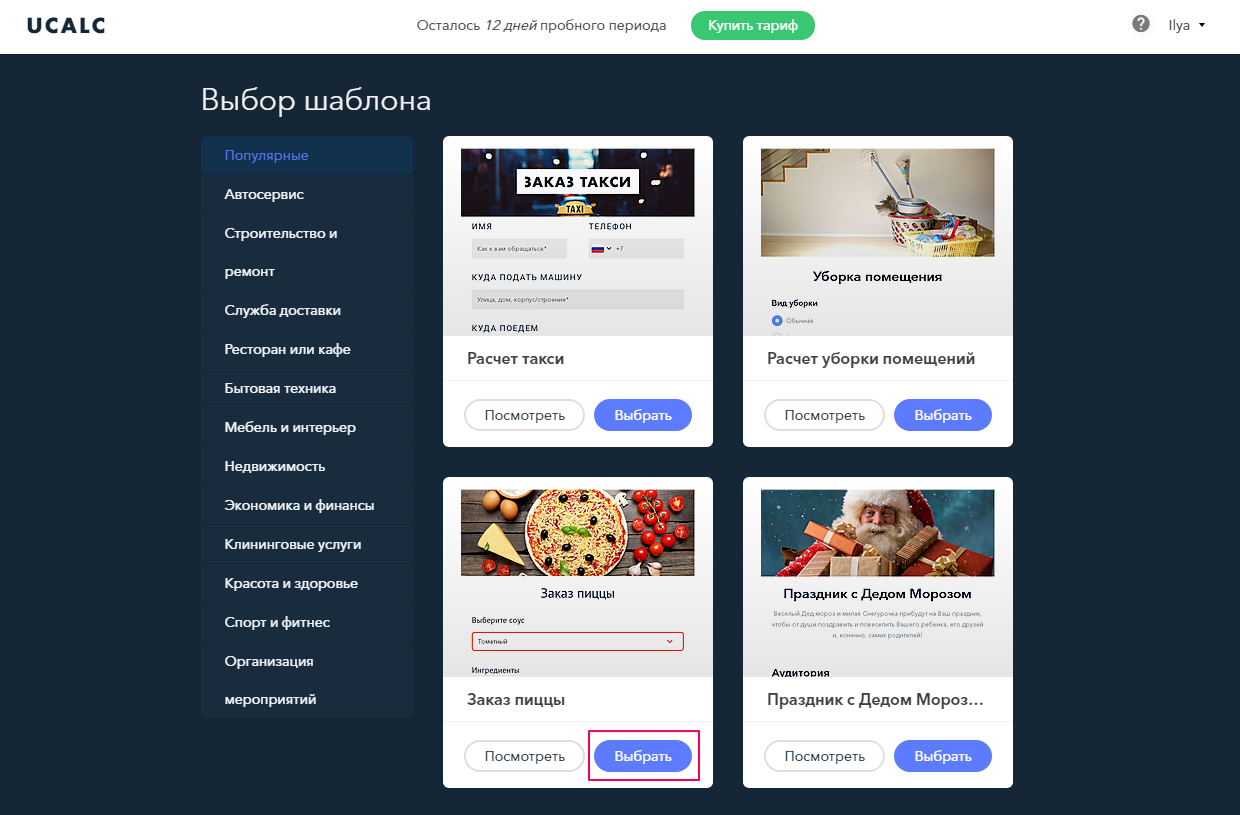
Если у вас стандартная задача, можете сразу перейти к шаблонам — разработчики добавили стандартные решения на все случаи жизни. Каждый шаблон можно сначала посмотреть, он будет работать как готовый калькулятор. Если вы уверены в выборе, сразу переходите к редактированию, нажав кнопку «Выбрать».

Мы будем делать калькулятор с нуля. ВОзвращаемся на страницу «Мои проекты», нажимаем зеленую кнопку со значком «+», выбираем «Собрать самостоятельно».
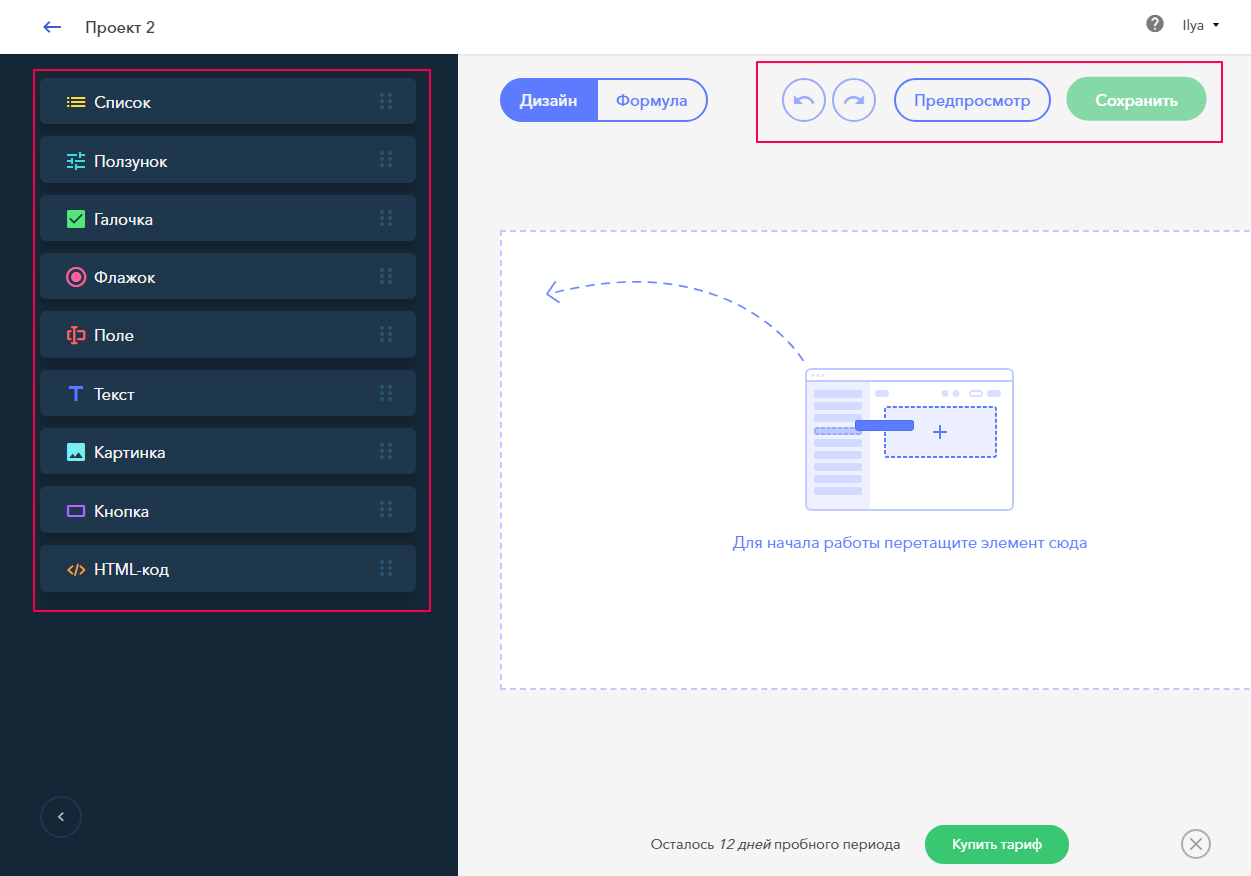
Слева в открывшемся окне расположен набор элементов для создания калькулятора, справа — «рабочий стол». В верхней части рабочего пространства кнопки «Отменить» и «Вернуть» действие, режим предпросмотра и кнопка сохранения проекта. Кнопки «Дизайн» и «Формула» переключают режимы, но об этом расскажем позже, а пока работаем в режиме дизайна.

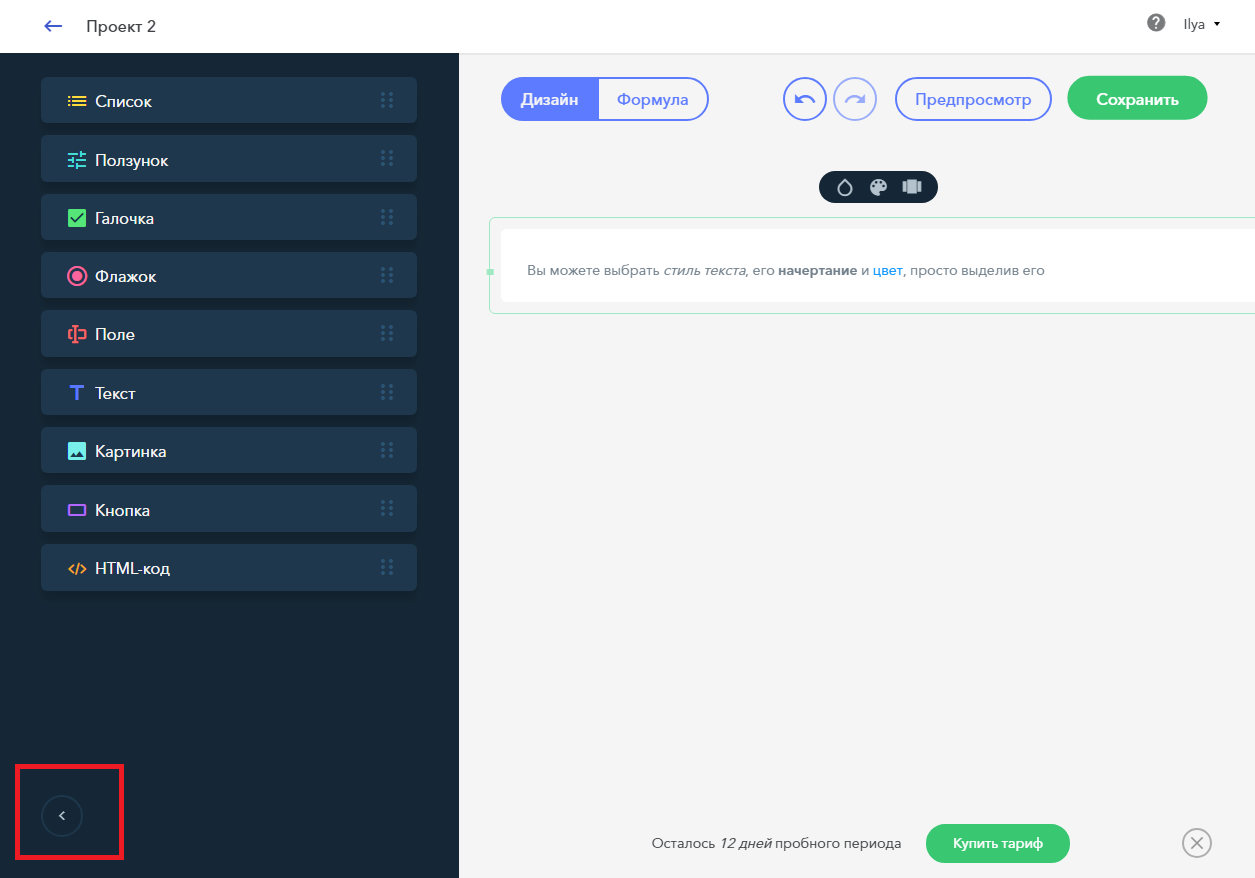
Чтобы выбрать элемент, нужно зажать его левой кнопкой мыши и перетащить в рабочее пространство. Нужно дать калькулятору название — перетаскиваем элемент «Текст» в правую часть экрана. Если меню со списком элементов вам мешает, его можно временно скрыть с помощью кнопки в левом нижнем углу.

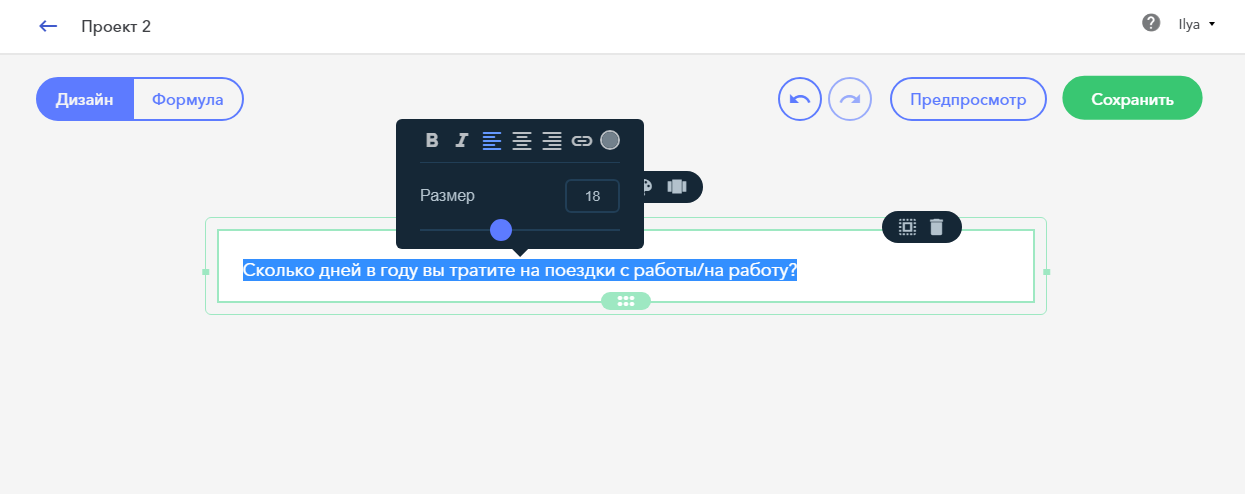
Сначала разберем простой пример. Допустим, мы хотиме узнать, сколько дней в году пользователь тратит на дорогу до работы. Пишем название в поле «Текст». Здесь к нашим услугам небольшой редактор, в котором можно менять цвет, размер, начертание шрифта.

Затем добавим элемент «Ползунок» — пользователи будут отмечать на шкале, сколько раз в неделю они ездят на работу. Обратите внимание на область, обозначенную пунктиром, — она показывает, куда встанет новый элемент относительно уже существующих. Мы поставим ползунок ниже и левее заголовка.
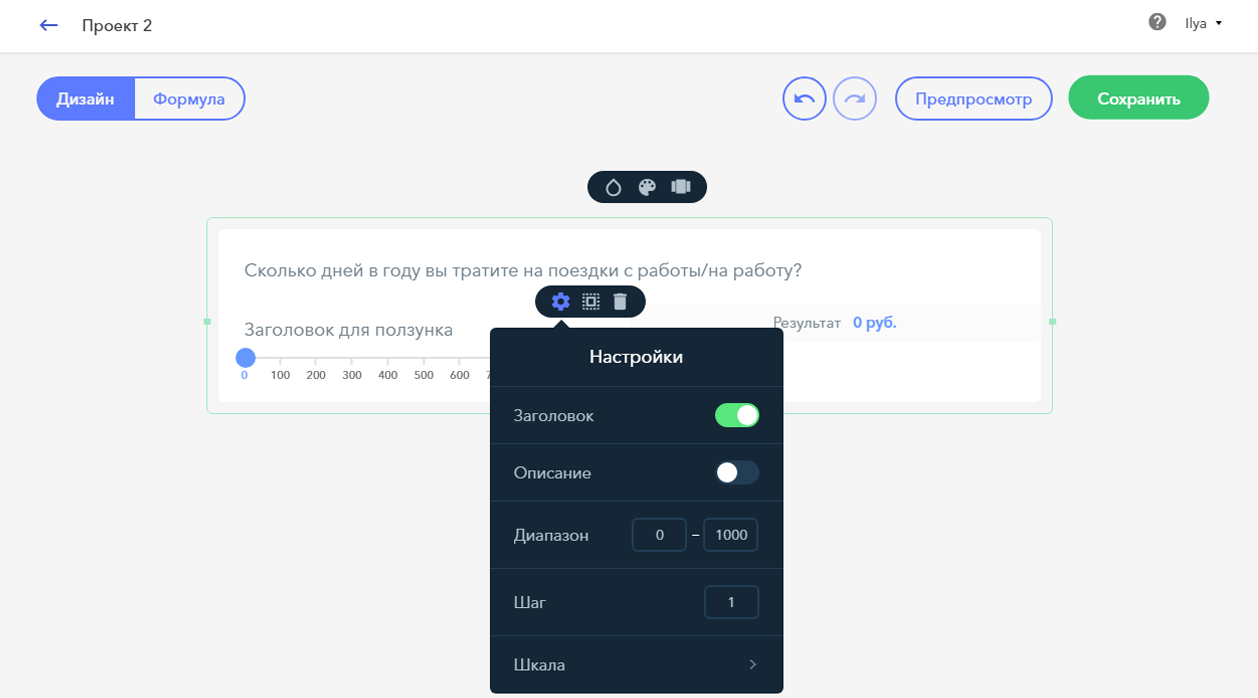
У каждого элемента есть свой набор настроек и заголовок. Нажимаем на значок шестеренки, чтобы попасть в окно настроек.
В меню настроек можно скрыть или сделать видимым заголовок и описание элемента, установить диапазон чисел на шкале, а также назначить шаг — он показывает, сколько пройдет ползунок за одно деление на шкале. Тут же можно установить, какие числа будут видны на шкале.
Кстати, обратите внимание, что с добавлением ползунка, на «рабочем столе» появилось поле «Результат» — калькулятор готов автоматически считать сумму по мере добавления элементов.


Квадрат с пунктиром справа от значка шестеренки вызовет окно настройки отступов. Здесь можно отрегулировать расположение шкалы внутри элемента. Клик по значку с изображением мусорной корзины удаляет элемент.

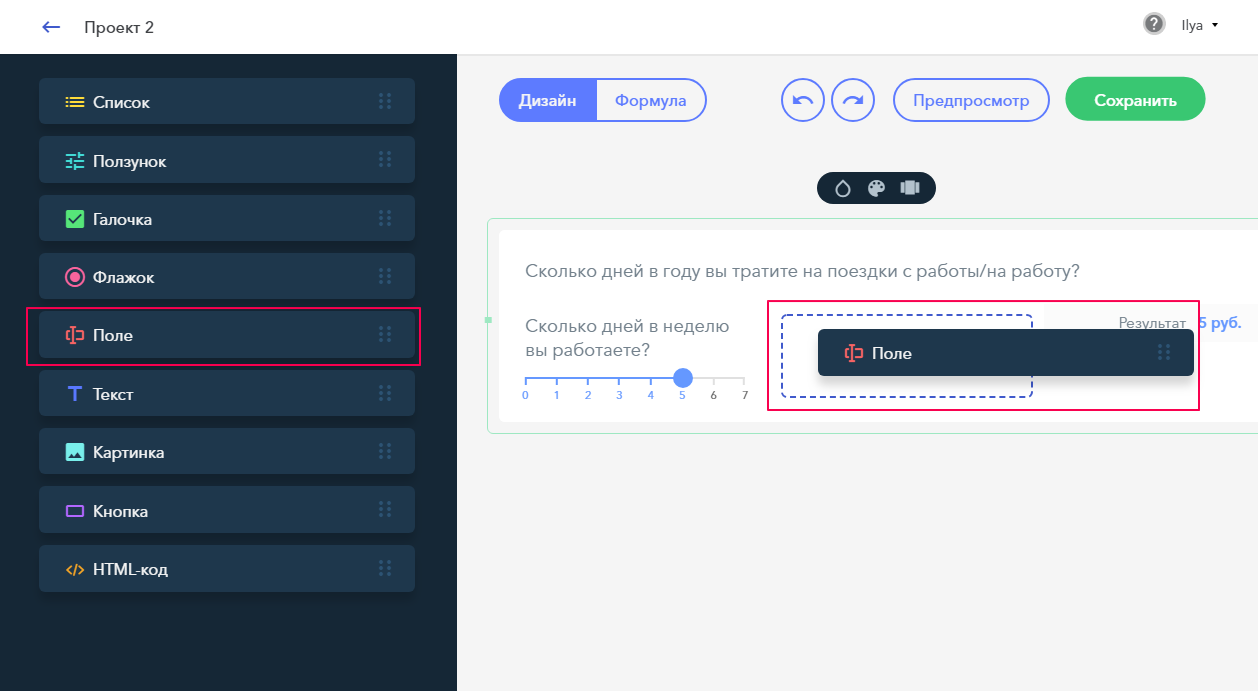
Добавим в наш калькулятор следующий параметр — узнаем, сколько часов ежедневно пользователь проводит в дороге. Для этого мы снова можем использовать шкалу, либо внести разнообразие и выбрать другой элемент, например, «Поле». Перетащим его в окно справа и выберем подходящее место.

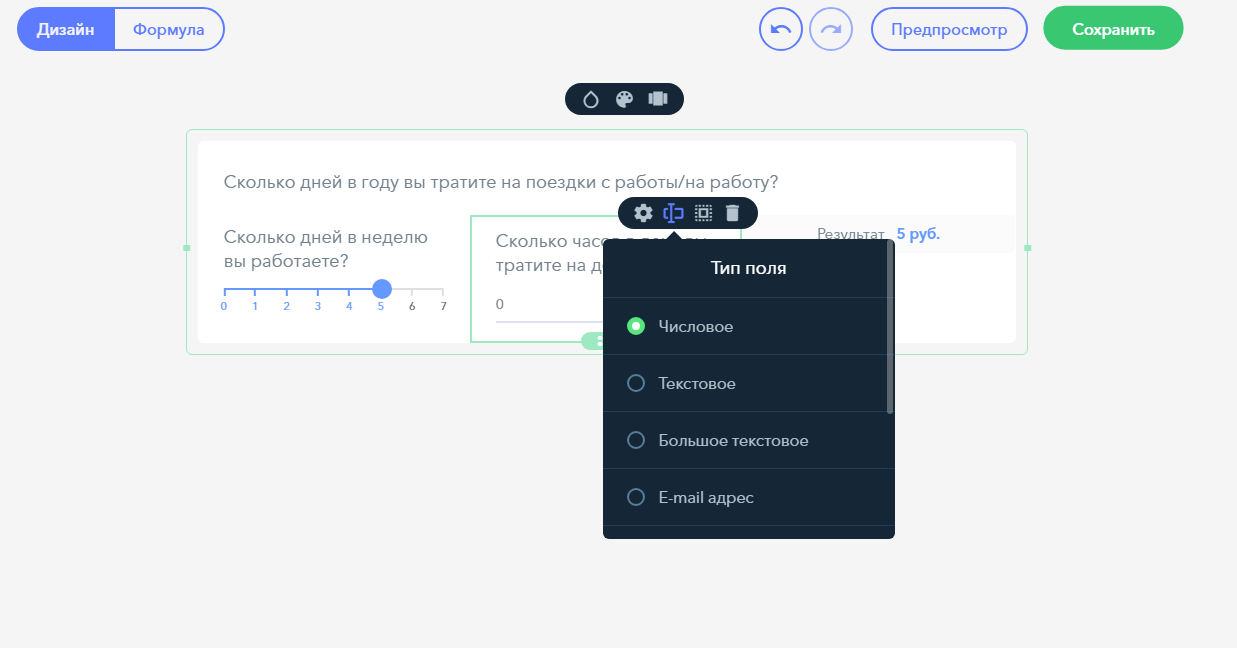
У этого элемента тоже есть свои настройки, которые вызываются кликом по «Шестеренке». Также, для поля можно выбрать тип — от него зависит, что именно пользователь должен будет указать в этом элементе: число, текст разной длины, адрес электронной почты. Наше поле будет числовым.
Обратите внимание, что расположение каждого элемента, в том числе «Результат», можно изменить в любое время. А в режиме редактирования всегда можно настроить элемент или удалить.


Вспоминаем математику
Мы добавили нужные элементы, но калькулятор еще ничего не считает. Чтобы он заработал, нужно прописать в настройках формулу. Для этого возвращаемся к переключателю «Дизайн/Формула» в левом верхнем углу «рабочего стола» и нажимаем кнопку «Формула».
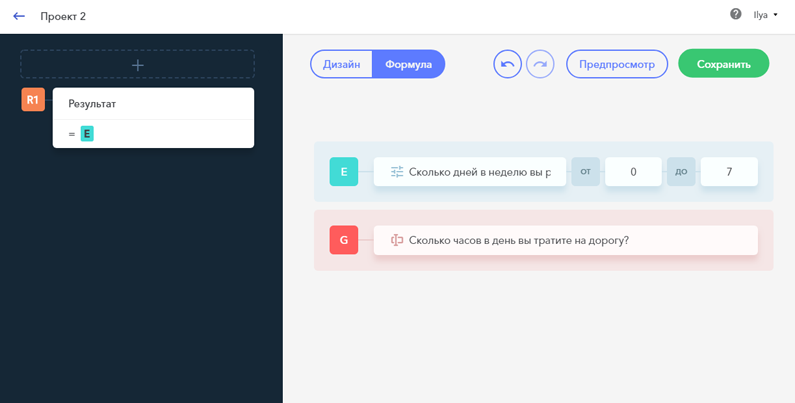
Справа мы видим элементы калькулятора — каждый из них получил свою переменную, обозначенную латинской буквой. Слева на черном фоне — поле в котором нужно написать формулу, чтобы система понимала, как ей считать итоговую сумму. Придется вспомнить уроки математики.
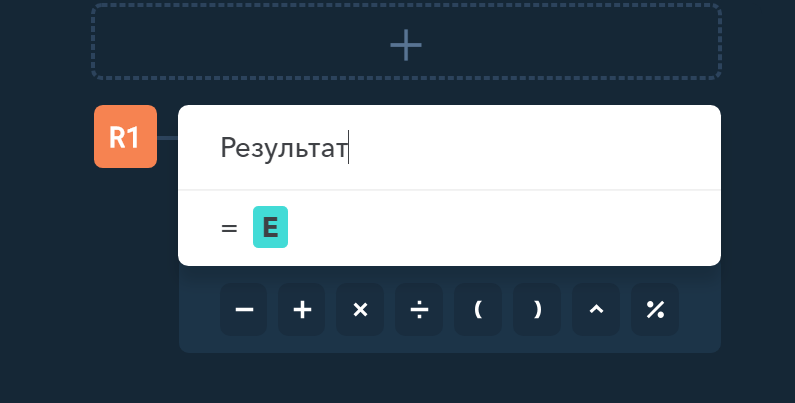
Результат по умолчанию обозначен как R1. Поняв, как устроен Ucalc.pro, вы сможете при необходимости прописывать несколько результатов (R2, R3 и так далее). Кликнув левой кнопкой мыши в окне формулы, вызовите список арифметических знаков.


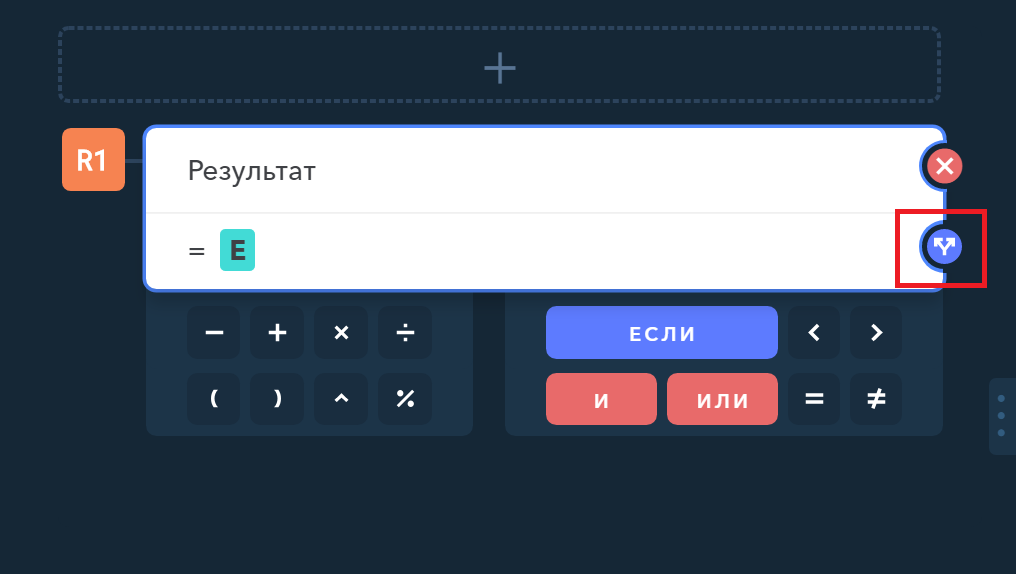
Как только вы наведете курсор на окно с формулой, справа от него появится значок «Открыть расширенный режим» — он вызывает дополнительные опции, среди которых логические значения «если», «и», «или». Они нужны для более сложных формул, и в следующей главе мы расскажем, как они работают.

Мы собирались посчитать, сколько суток в году пользователи тратят на дорогу до работы и обратно. Пишем формулу, она будет выглядеть так: E х G x 52: 24, где E — это первый параметр (количество дней в неделю, когда человек ездит на работу), G — второй (время пользователя в пути), 52 — среднее количество недель в году, а 24 — количество часов в сутках.

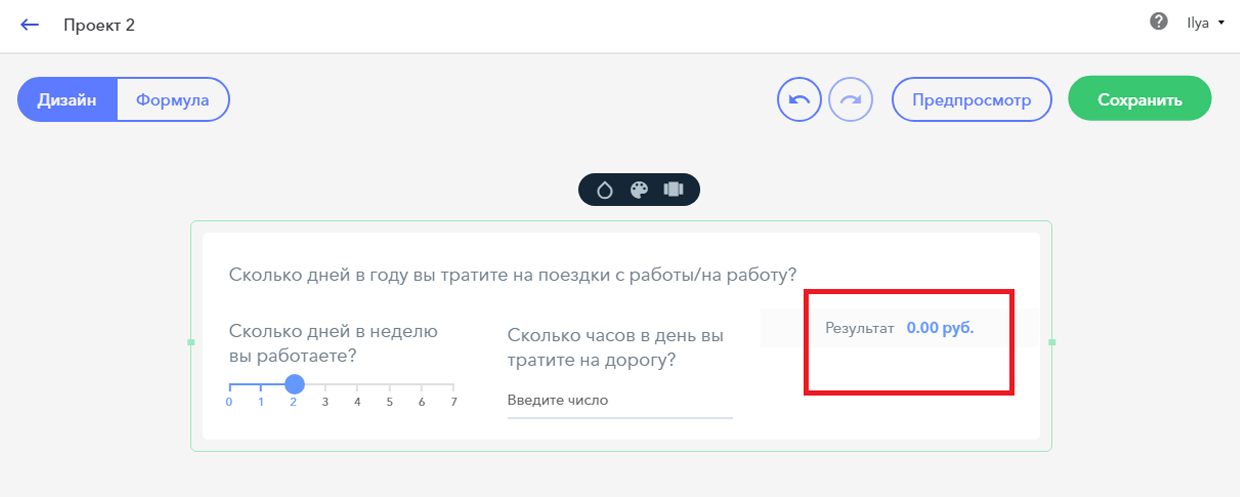
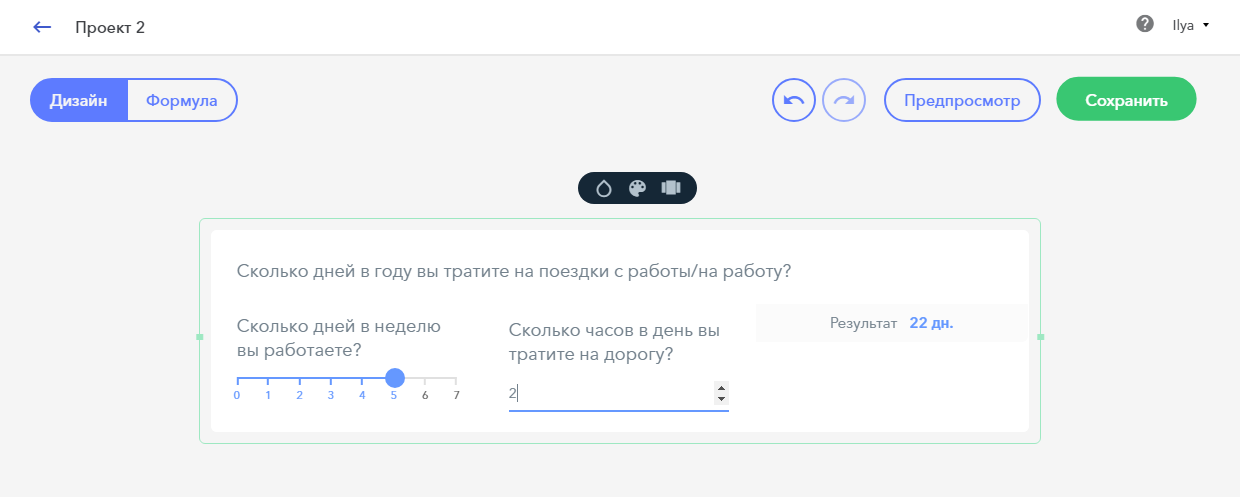
Теперь проверим, работает ли наш калькулятор. Нажимаем на кнопку «Дизайн» и возвращаемся к «рабочему столу».
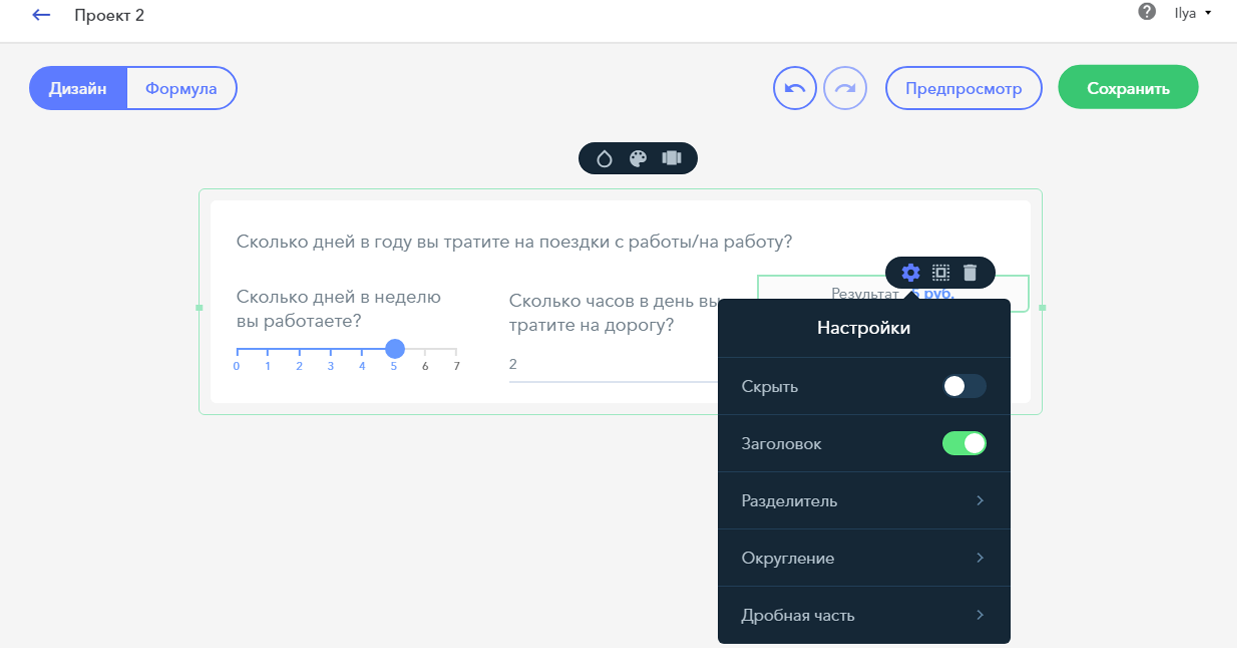
Обратите внимание на элемент «Результат»: по умолчанию там стоит дробное число и единица измерения рубль. Давайте настроим этот параметр.
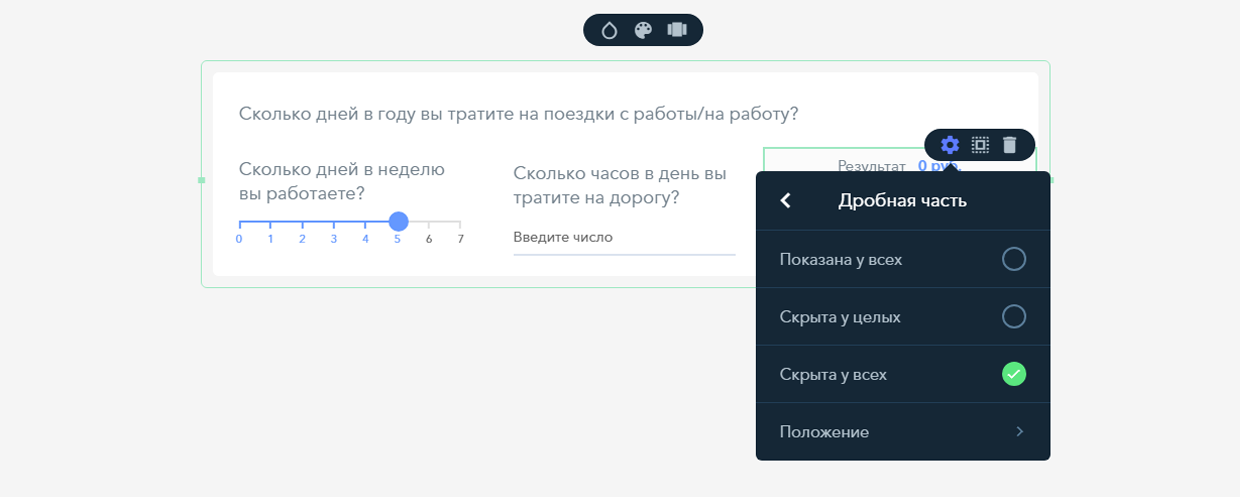
Открываем настройки элемента, выбираем в меню «Дробная часть», ставим галочку напротив значения «Скрыта у всех» — цифры после запятой исчезнут.
Чтобы изменить единицу измерения, достаточно дважды кликнуть по слову «руб» и в текстовом редакторе написать нужную единицу. В нашем случае это дни.
Проверим, что получилось: введем в калькулятор произвольные данные и оценим правильность результата.



Работает!
Включаем логику
Теперь давайте сделаем более сложный калькулятор, в котором будет формула с условиями, например, рассчитаем стоимости пиццы.
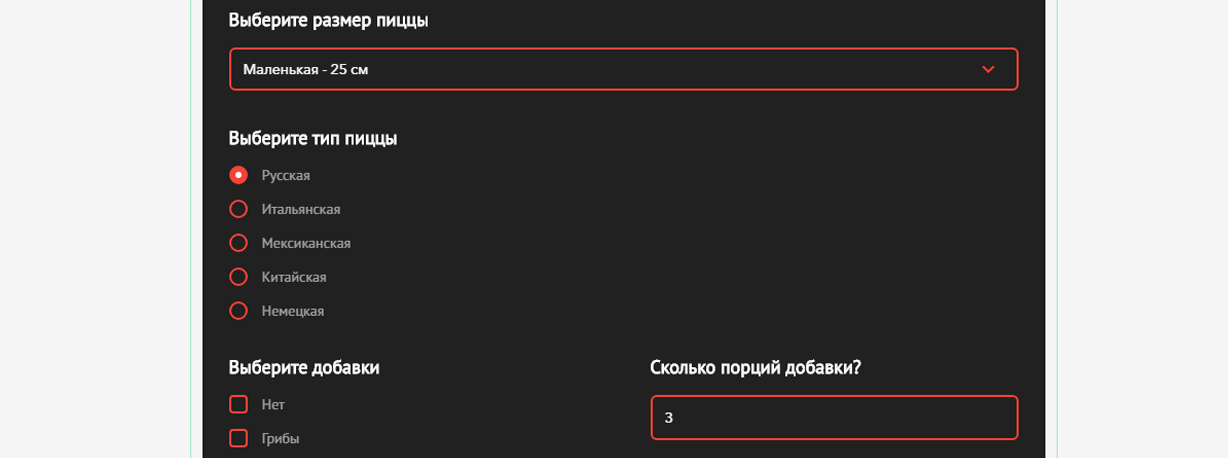
Создаем новый проект, добавляем элементы: «Текст», «Список», «Флажок», «Галочка», «Числовое поле». Вводим параметры пиццы: размер, название, добавки, количество порций добавки.

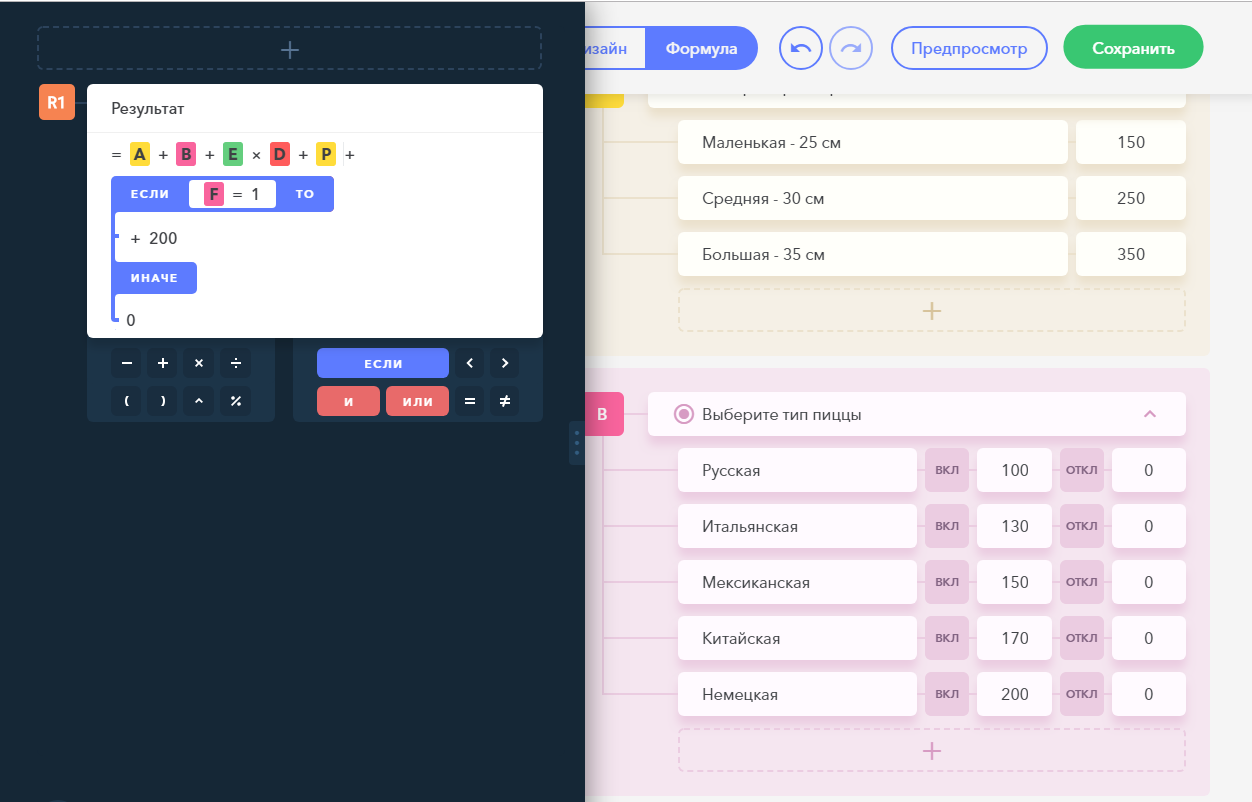
Посмотрим, как выглядит формула такого проекта.

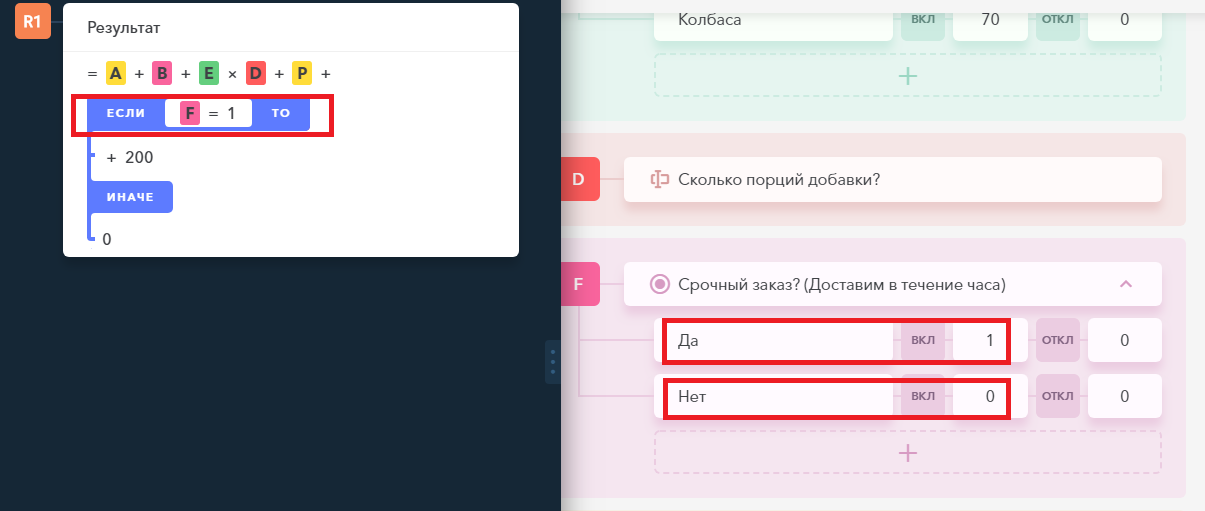
В простую формулу добавляем условие: если доставка (параметр F) срочная, то к общей сумме прибавляется 200 рублей. Давайте разберемся, почему срочность обозначена цифрой 1.
Посмотрите на правую часть страницы со списком элементов калькулятора: у каждой позиции есть свое значение — цифры справа. Например, маленькая пицца стоит 150 рублей.

Листаем таблицу данных до элемента F (срочная/несрочная доставка): ответ «Да» обозначен единицей, ответ «Нет» — нулем. Таким образом, если пользователь хочет получить свой заказ быстрее, стоимость заказа автоматически увеличится на 200 рублей.

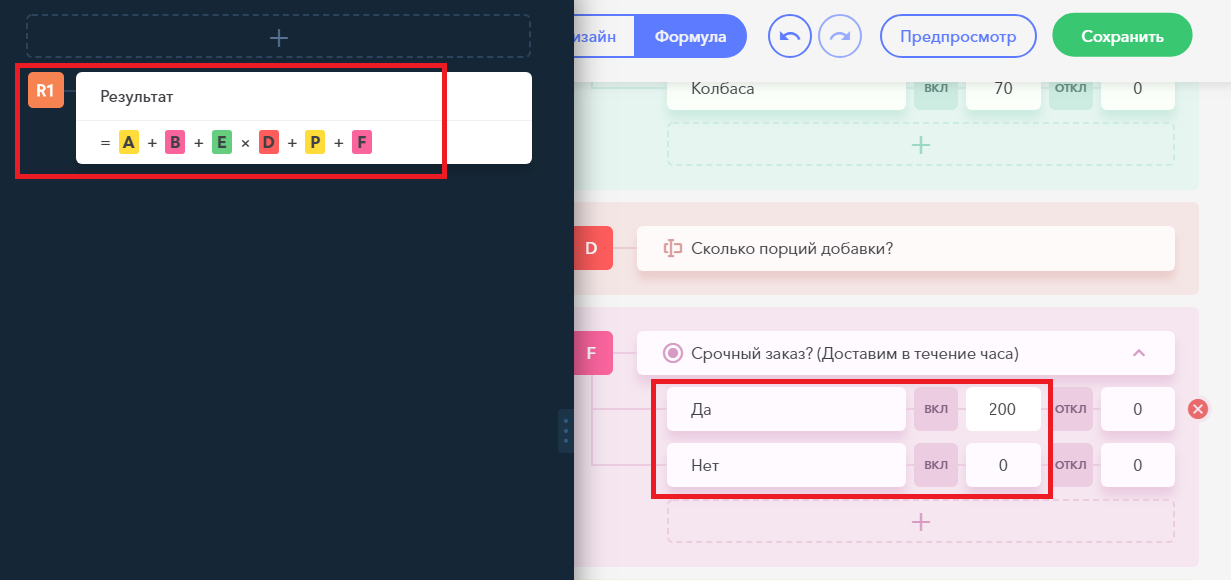
Работа с большим количеством параметров — творческий процесс: формулу можно оптимизировать, получать нужный результат разными способами. Например, в случае с доставкой, формула может быть проще: сразу указываем стоимость доставки в параметрах ответа на вопрос, а вместо функции «если» просим систему прибавить параметр F к общей сумме.

Проверяем, правильно ли считает наш калькулятор, и переходим к оформлению внешнего вида.
Добавляем красок
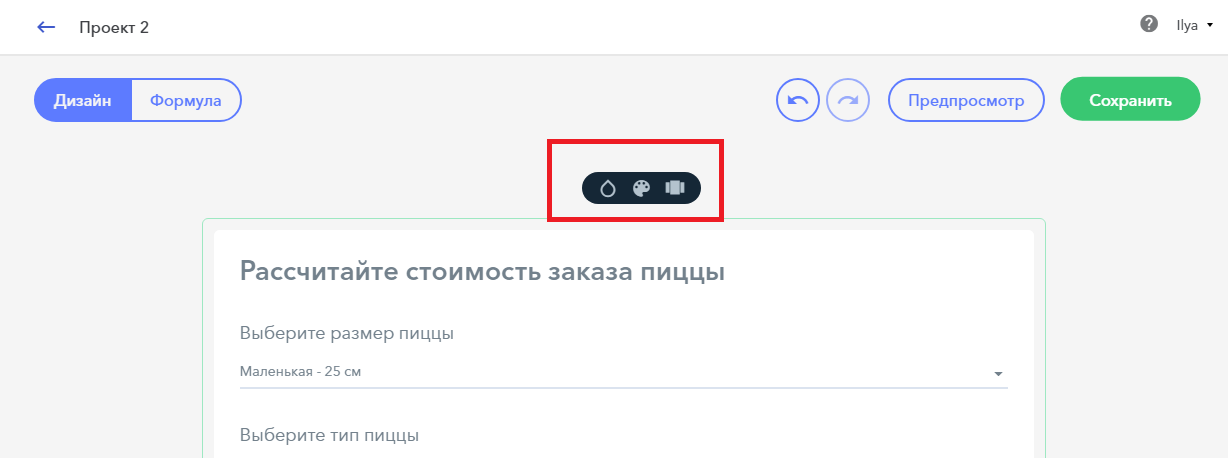
Вернемся в режим дизайна. В центре страницы расположены кнопки «Цвет фона», «Цветовые схемы», «Тема оформления».
Первая кнопка вызывает палитру цветов подложки. Вторая — определяет цвет мелких деталей. Третья — позволяет выбрать шаблон оформления.


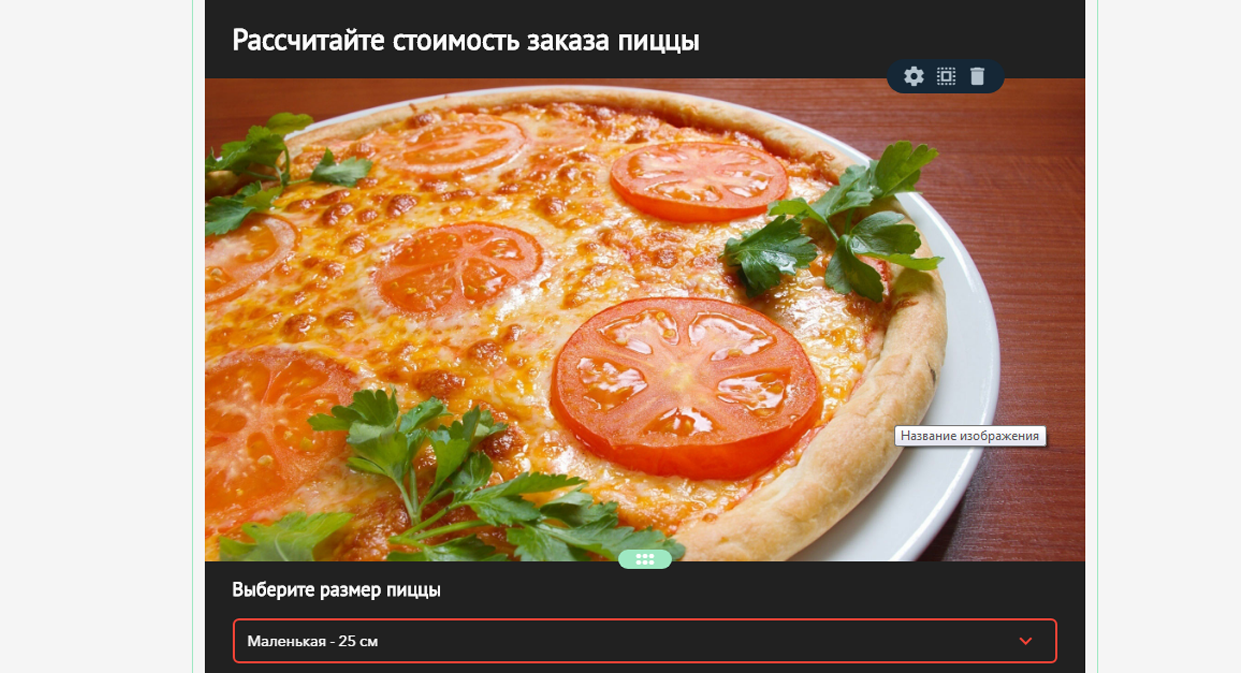
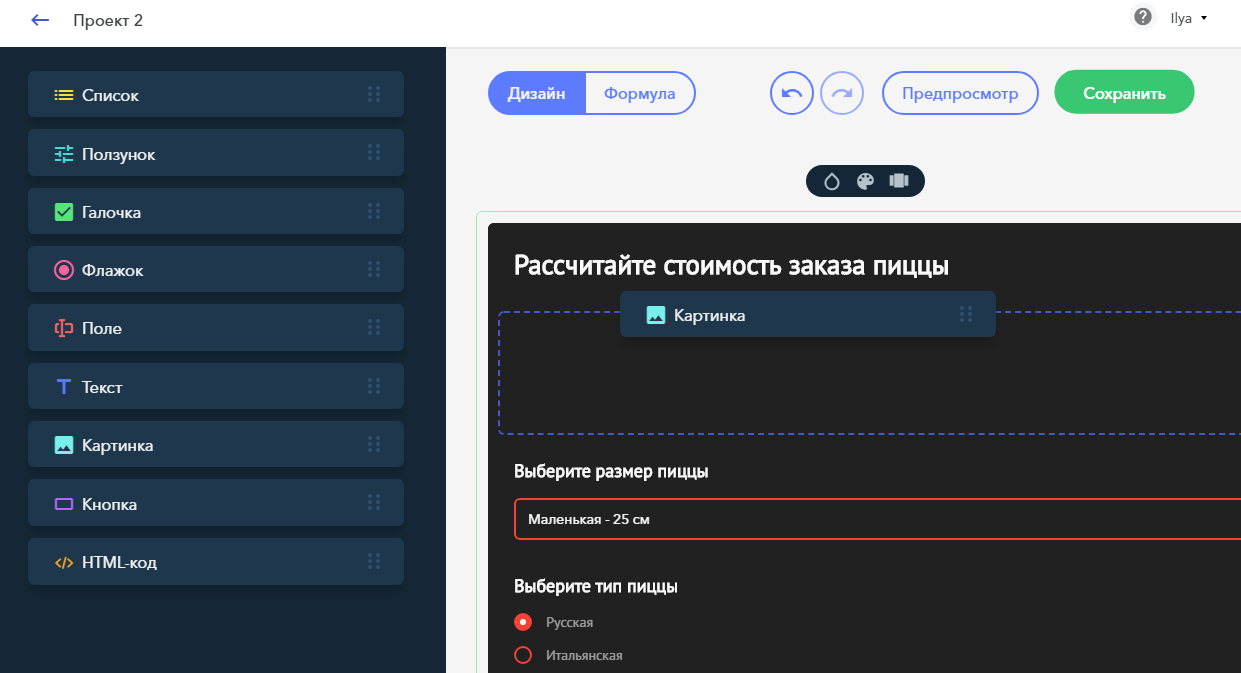
Чтобы проект выглядел симпатичнее, добавим элемент «Картинка»: перетаскиваем его в рабочее пространство, зажав левую кнопку мыши, и загружаем нужное изображение с компьютера.


Оформим заказ!
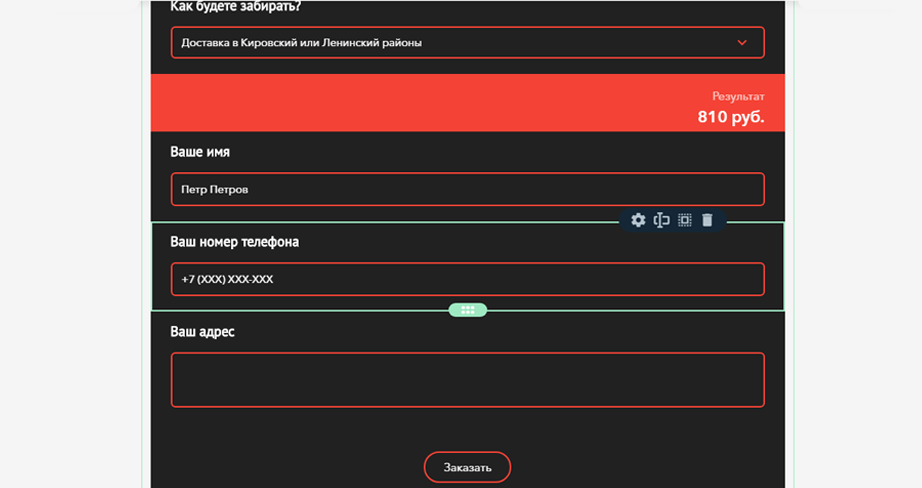
Итак, калькулятор готов. Но мало приготовить пиццу на тонком тесте и с двойным сыром — нужна форма обратной связи, чтобы узнать, кому и куда доставить заказ. Эту форму проще всего сделать с помощью полей «Текст».
Обратите внимание на кнопку действия — «Заказать». Если навести на нее курсор, появляется панель инструментов, в которой можно: выбрать цвет фона и текста, настроить отправку сообщения пользователям по клику на кнопке, выводить на экран форму согласия на обработку персональных данных, активировать антиспам-систему.


Не забудьте указать назначение кнопки в меню настроек: на вкладке «Действие» можно привязать платежную систему, указать ссылку, по которой должен перейти пользователь, настроить уведомления и так далее.

Еще к кнопке можно привязать счетчики Google Analytics и Яндекс Метрики.
Публикуем проект
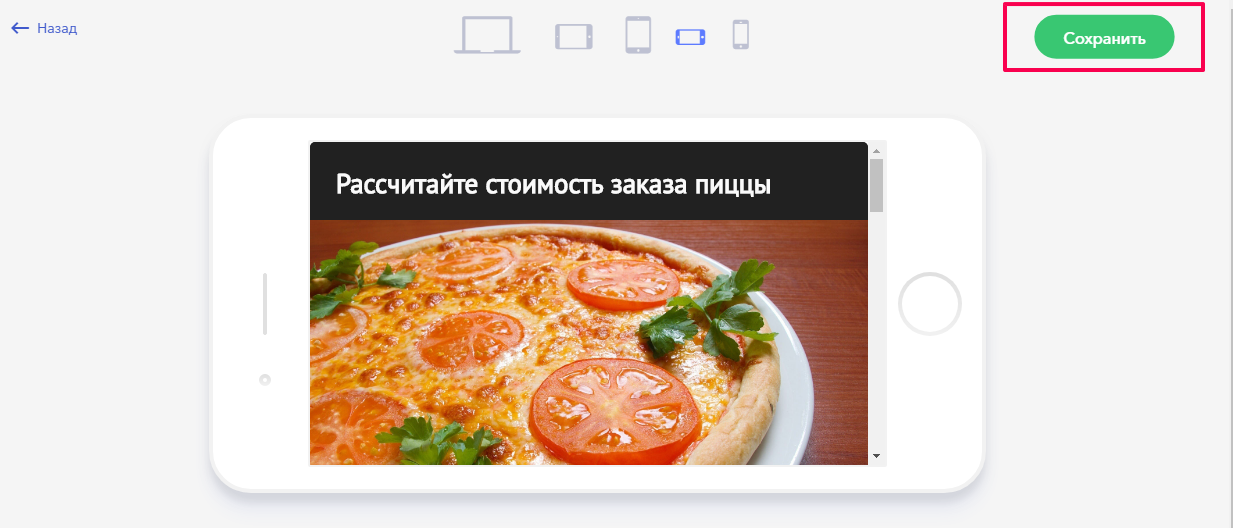
Перед тем, как калькулятор выйдет в свет, проверяем, корректно ли он отображается на различных устройствах — нажимаем кнопку «Предпросмотр» в правом верхнем углу.
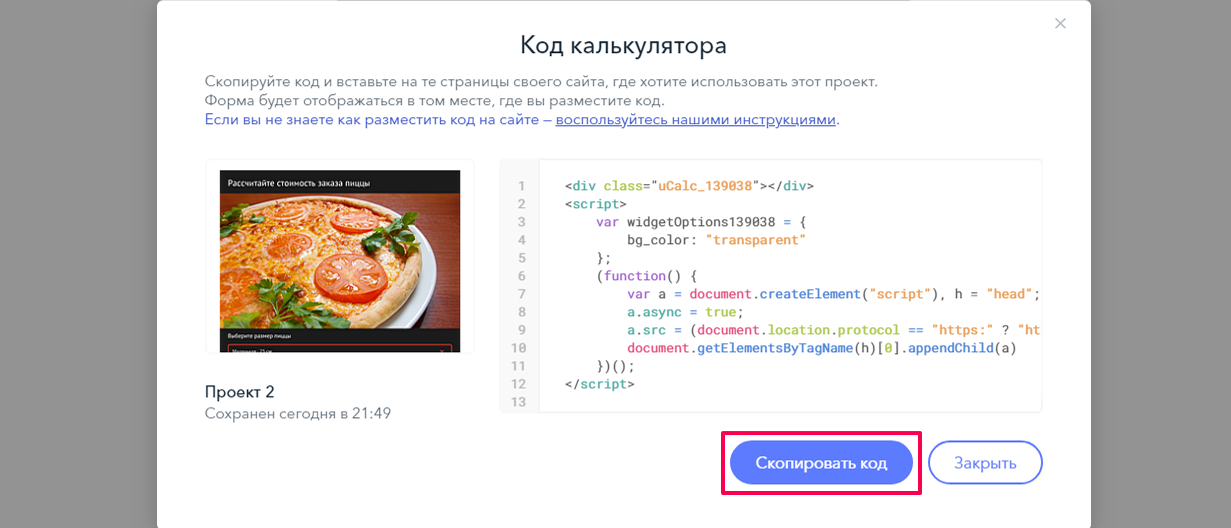
Если всё устраивает, нажимаем кнопку «Сохранить». Во всплывающем окне появится эмбед-код для экспорта проекта — копируем код и вставляем на страницу сайта или блога.


Наш калькулятор готов!
Полезная информация
В нижней части страницы вашего аккаунта вы найдете вкладки с важной информацией.

Здесь вы найдете тарифы, а базу знаний, в которой разработчики Ucalc.pro ответили на популярные вопросы о работе с сервисом. Например, там можно больше узнать о формулах и логических выражениях, узнаете, подключении платежных систем и многом другом.




