Как создать интерактивную карту. ESRI
Ключевое слово, которое объединяет все сервисы сторимэп — история. А истории, как известно, можно рассказывать по-разному.
Набор сервисов «Storymaps» от ESRI значительно менее популярен среди медийщиков Рунета, чем широко известные приложения от Knight Lab — Timeline, Storymap и Juxtapose. Хотя они также очень функциональны и предлагают целый набор удобных решений для визуализации самого разнообразного контента.
«Storymaps» рассчитаны на массового пользователя, и с ними можно делать самые разнообразные мультимедийные интерактивные материалы — от презентаций до почти лонгридов, причем в очень простом и дружелюбном интерфейсе.
Карты здесь — только один из видов контента, в некоторых случаях вместо них можно вставить практически любой иной мультимедийный элемент: embed-коды, видео, изображения, полноценные iframe веб-сайтов, которые будут загружаться, соответственно, со всеми работающими ссылками и иным контентом. Именно такой подход существенно расширяет возможное поле для использования «Storymaps».
Как создать интерактивную карту?
Ключевое слово, которое объединяет все сервисы «Storymaps» — история. А истории, как известно, можно рассказывать по-разному. Откройте сервис Classic Story Maps. При нажатии на кнопку «Создать историю» вам предложат целых восемь вариантов.

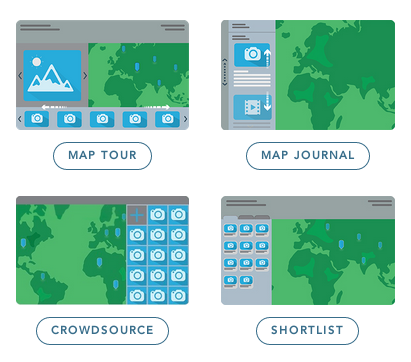
Map tour — простая интерактивная карта. К маркерам на ней привязаны иллюстрации — фото или видео, и, благодаря навигатору, мы можем перемещаться по ней от точки «А» до точки «Б». Логика ее построения напоминает популярный Storymap от Knight Lab. Здесь заменить карту на что-либо другое не получится, именно вокруг нее уже выстраивается весь остальной контент.
Map journal — вот здесь карту можно заменить на видео и изображения. По сути этот формат немного напоминает презентацию. Слева — текст и описание, справа — карта или что-либо иное. Точная географическая привязка, маркеры — не обязательны.

Cascade — классическая мультимедийная страница, собираемая из привычных элементов, хотя в сравнении с популярными сервисами для создания лонгридов здесь есть ряд ограничений.
Map Series — еще один способ представления карт. Окно поделено на вкладки, в каждой из которых либо отдельная карта с описанием, либо другой контент.
Crowdsourse — на бесплатном аккаунте недоступен, позволяет аудитории добавлять на карту интересующий контент.
Shortlist — еще один вариант организации привязанного к картам контента. Здесь по вкладкам можно сгруппировать различные маркеры с соответствующими иллюстрациями.
Swipe/Spyglass отсылает нас сразу же к популярному Juxtapose. Только здесь сравнивать нужно две карты со «Storymaps», подставить вместо них любой другой тип контента не получится.
Наконец, Basic — одна карта. Вариант для визуализации статистики, имеющей географический характер.
Разберем подробнее алгоритм работы с каждым вариантом.
Map Tour
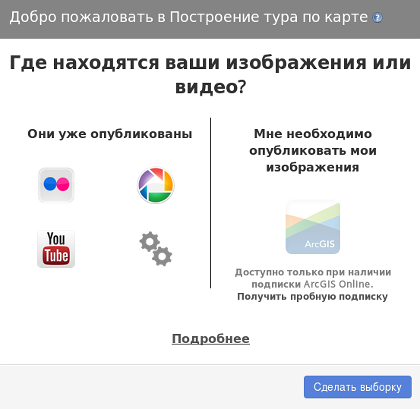
Первым шагом при создании тура нужно указать источник иллюстраций. Как видно, в роли него могут выступать либо облачные хранилища для фото и видео, либо произвольные URL, которые кроются под значком шестеренок. Выбираем последний вариант и нажимаем «Начать новый тур».

Окно создания тура поделено на две части. Справа — карта, ее внешний вид можно изменить по кнопке «Изменить базовую карту». Вверху слева сразу же уберем тестовые заголовок и подзаголовок «Отредактируйте меня», поставим свои и начнем добавлять маркеры по кнопке «Добавить».
В появившемся окне нужно будет указать url изображения или видео и превью для картинки, вписать заголовок и подзаголовок и, конечно же, найти нужное местоположение, куда отправится маркер. Ваша точка на карте добавлена. Дальше — по тому же принципу добавляем и остальные.
Если ошиблись или хотите поменять местам последовательность точек на карте — поможет кнопка «Организовать». А в «Настройках» можно задать оформление элементов страницы — иными словами, поработать над тем, как она будет выглядеть в итоге:
- поменять компоновку элементов;
- настроить цвета оформления;
- задать логотип и заголовки;
- определить участок и масштаб карты на исходной точке.
Ваша карта готова. Не забываем «Сохранить», и можно закрывать вкладку в браузере. Возвращаемся в админку сервиса, в список созданных вами историй.
На панели «Мои истории» «Storymaps» стоит остановиться отдельно. Прежде всего, потому что здесь собрана вся детальная информация по каждому проекту — заголовки, количество меток, стиль оформления и другая сводная информация. Здесь же есть и пиктограмма гиперссылки, по клику на которой можно получить embed-код для вставки истории — его размеры также можно скорректировать и в режиме предпросмотра оценить на некоей условной веб-странице.
Map Journal

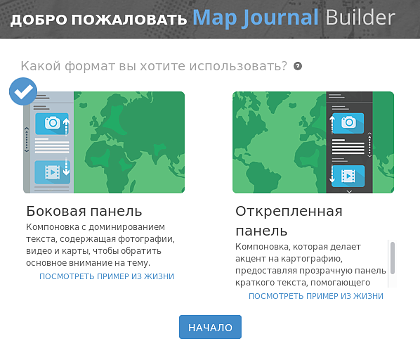
Этот тип истории чем-то напоминает по формату презентацию. Экран здесь поделен на две части (их соотношение можно поменять): справа — иллюстрация, которой может быть и карта, и встроенный веб-сайт, и видео, слева — описание. Причем для описания доступен полноценный визуальный редактор со всеми функциями, включая embed.
Каждая подобная страница здесь называется «Разделом». Новую добавляем через кнопку «Добавить» в левом нижнем углу. И после того, как будет выстроена их последовательность, на черном поле слева появится навигация в виде точек, которая будет показывать текущее положение в истории. Также стоит обратить внимание на кнопку «Настройки» в верхнем меню — здесь можно выбрать один из доступных шрифтов, цветовую гамму оформления и настройки логотипа истории.
Shortlist
Здесь все отметки на карте структурированы по вкладкам, соответственно, каждая вкладка предполагается для отдельной карты. Рабочее пространство построено по уже привычной схеме: справа — карта и маркеры, слева — их содержание. К маркеру в этом типе истории можно прикрепить только изображение и описание с базовым форматированием (курсив, подчеркивание, ссылка и т. д.). Остальные настройки — примерно те же, что и в типах выше.
Cascade
Наверное, один из наиболее интересных типов историй Storymaps. По сути — это сервис для публикации мультимедийных страниц. Конечно, сравнивать его, например, с «Тильдой» было бы не очень уместно, просто потому лонгриды — это совсем не главный для ERSI формат. Однако со своей задачей Cascade справляется неплохо. В настоящий момент приложение работает только в браузерах Chrome и Safari.
Создаваемая страница строится в Cascade по привычному по «Тильде» и подобным сервисам алгоритму — из блоков, все они по умолчанию верстаются во всю ширину страницы. Каждый новый элемент добавляется по клику на значке «+» по центру экрана.
Типов блоков здесь всего четыре — текст, в широком смысле — медиа, заголовок и immersive section. С текстом доступны все базовые операции форматирования. По клику на «Media» можно добавить множество вариантов контента — от интерактивных карт (включая те, которые уже были созданы пользователями на сервисе ранее), до видео и embed. Интересно, что поверх этого контента также доступно наложение текстового поля, причем с различными эффектами его появления на странице и некоторыми возможностями оформления. Более того, в рамках блока «Media» можно добавить сразу несколько элементов, в том числе и различных типов — например, карту, видео и встроенную страницу сайта. В этом случае они будут пролистываться в горизонтальной плоскости.
Каждый создаваемый на странице блок отображается слева в хронологической последовательности, менять которую можно просто перетаскиванием.
Если же по традиции зайти в раздел «Settings» и пройти по вкладке «Bookmarks», то к созданной истории очень легко добавить верхнее меню. В него будут внесены заголовки всех блоков. Меню автоматически фиксируется на самом верхнем поле страницы и не смещается при пролистывании.
Таким образом, в случае с Cascade по сути мы имеем дело с очень функциональным приложением для создания красивых мультмедийных материалов. Конечно, здесь не хватает, например, возможностей настройки шрифтов, больше свободы в размещении элементов на странице — например, верстки в несколько колонок и необязательно во всю ширину. Но если вспомнить, что основное предназначение Storymaps — всё-таки карты, наверное, об этих замечаниях можно забыть. Впрочем, возможно, в будущем эти функции и появятся.
Остается только разместить подготовленную страницу через embed на вашем сайте. Да-да, эта функция здесь тоже есть.
Ещё
Стоит отметить, что мы рассмотрели лишь часть функций приложений «Storymaps», сделав акцент только на мультимедийной составляющей, и не рассказали непосредственно том, как можно визуализировать массивы данных на картах в режиме Basic. Но об этом — позже, в связке с другими аналогичными приложениями. А пока попробуйте создать лонгрид в Cascade и поделиться своим творчеством с нами.




