Как создать интерактивный виртуальный тур. Удоба
Виртуальные туры, созданные в сервисе УДОБА, можно дополнить интерактивными функциями: объяснениями, видео, звуками и опросами.
Ниже пример виртуального интерактивного тура, созданного в сервисе УДОБА. Используйте стрелки навигации или мышку, чтобы рассмотреть сцены, и нажимайте на метки, чтобы увидеть дополнительный материал.
Виртуальный тур можно использовать для создания туров по помещениям, достопримечательностям или улицам, где каждая часть подробно объясняется с помощью текста или изображений и может содержать вопросы для того, кто исследует. Инструмент не ограничен 360 изображениями, его также можно использовать для навигации по сценам со статическими изображениями.
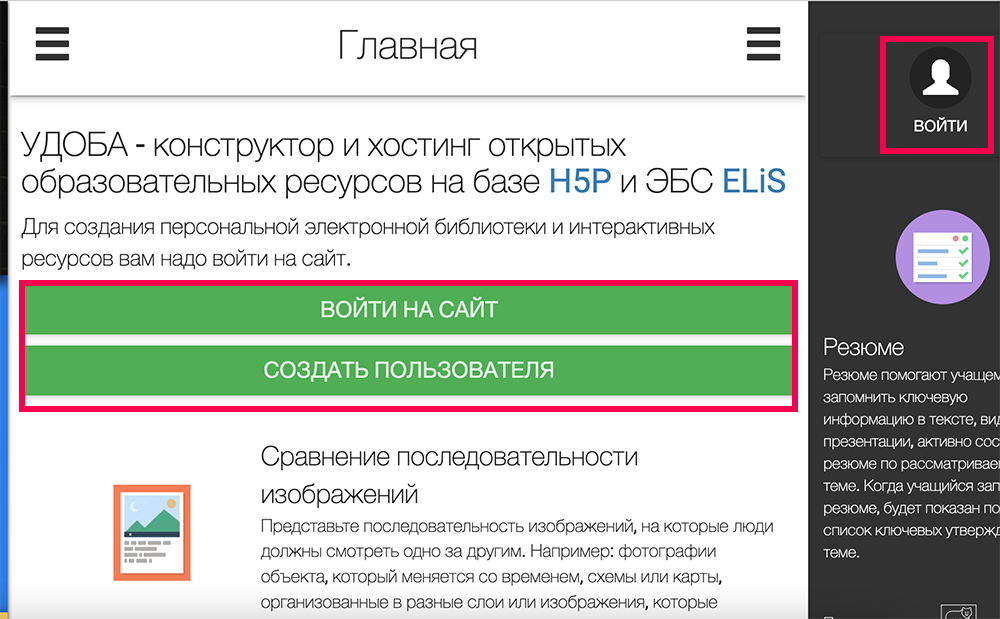
Откройте сервис УДОБА. Зарегистрируйтесь. Для этого нажмите «Войти» (в верхнем правом углу сайта или зеленая кнопка в центре). Переключитесь на вкладку «Регистрация». Заполните поля. Подтвердите регистрацию по ссылке, которая придет на электронную почту.
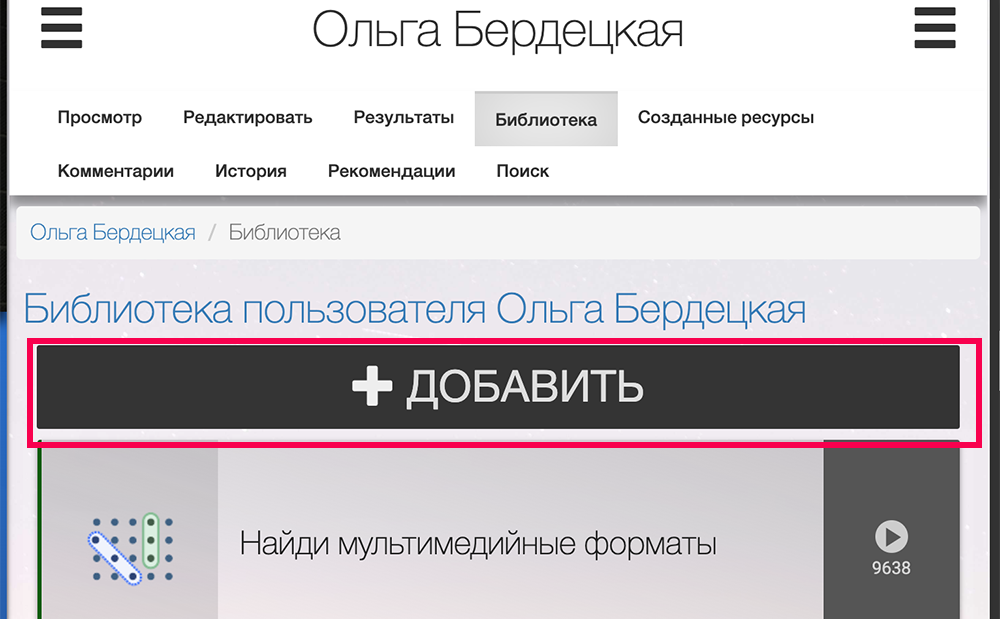
Нажмите «Добавить» — серая кнопка по центру.


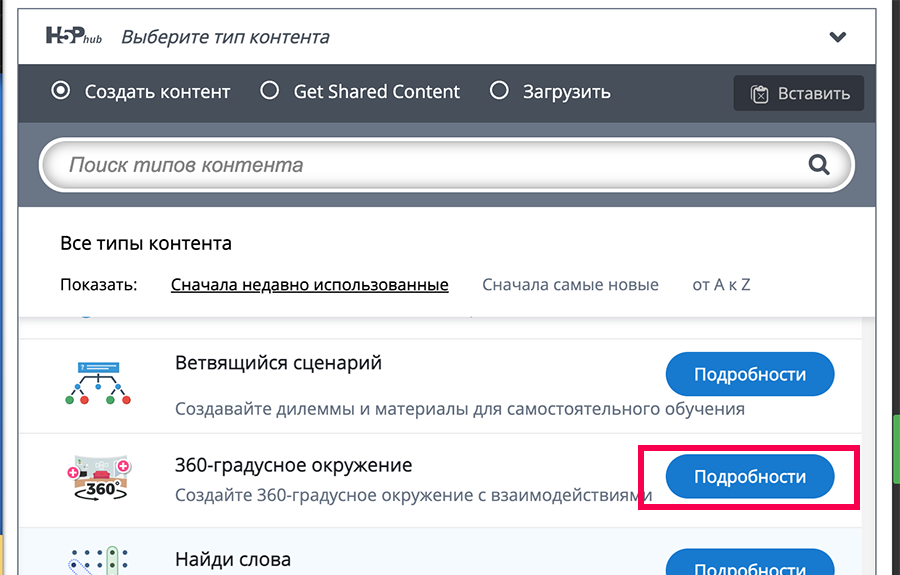
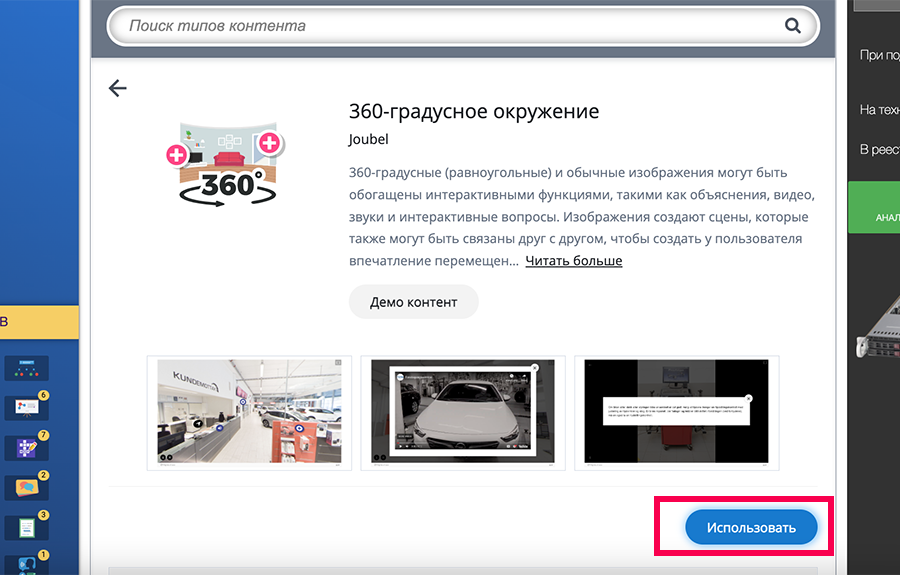
Нажмите на поле со словами «Интерактивный контент». Здесь содержится база мультимедийных форматов: презентаций, видео, опросов, онлайн-игр и другого функционал на основе H5P. В этом же разделе находится «360-градусное окружение» — интерактивный виртуальный тур.
Нажмите на кнопку «Подробности», затем — на синюю кнопку «Использовать».



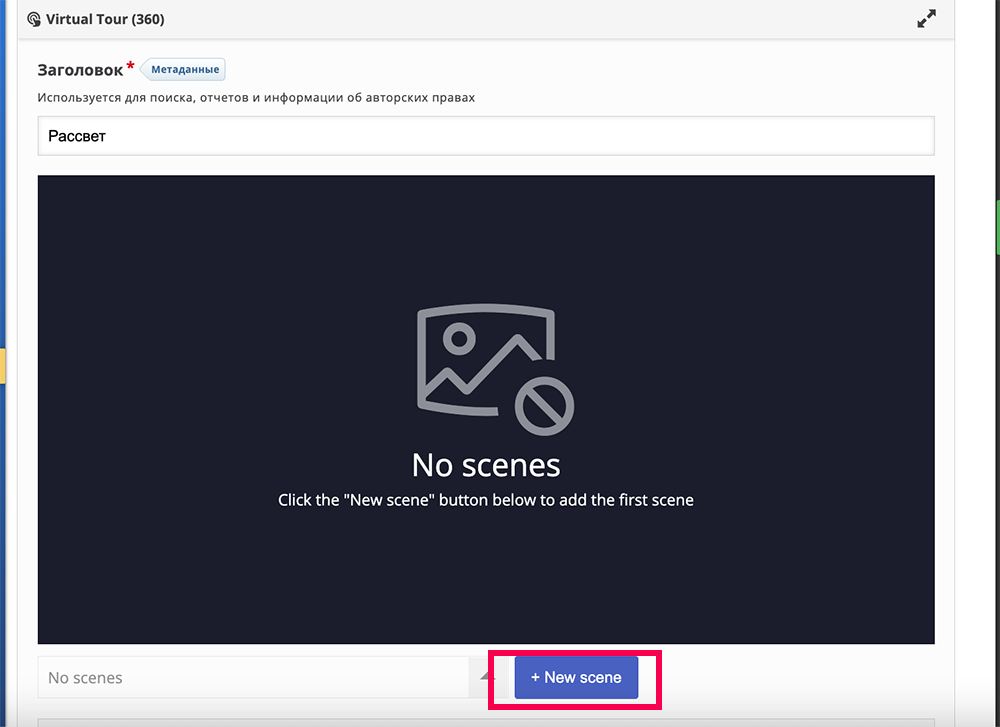
Откроется редактор Virtual Tour (360). Впишите заголовок. Добавьте первую панорамную сцену — нажмите на синюю кнопку «+ New scene» (новая сцена), чтобы загрузить широкоформатную фотографию помещения, достопримечательности или улицы.

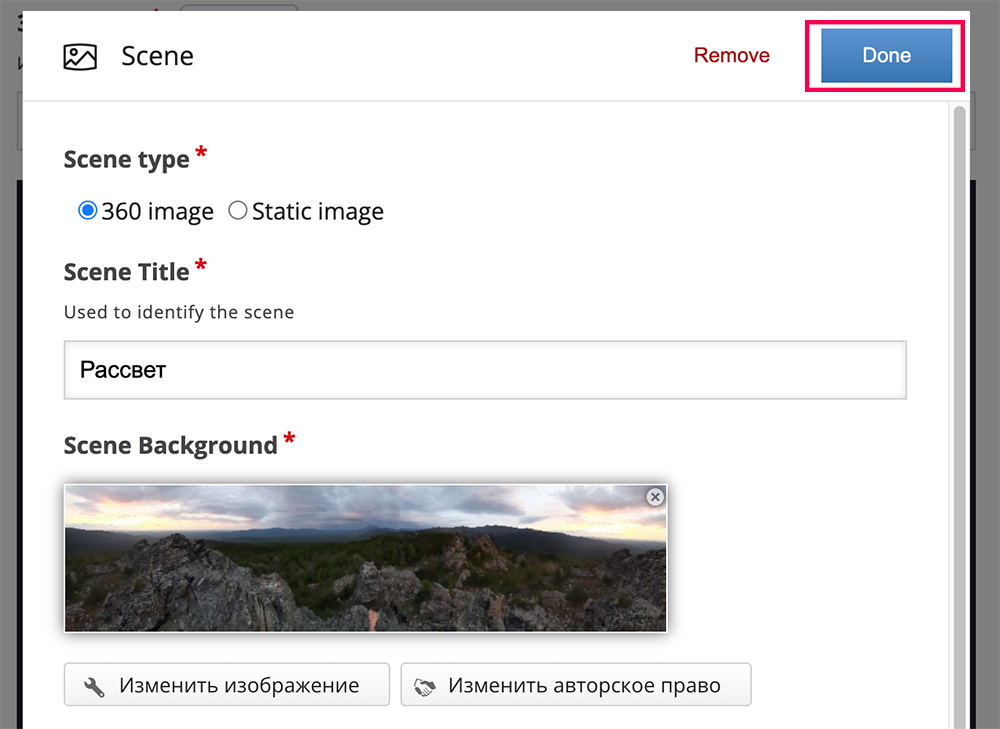
Во всплывающем окне выберите, какую фотографию будете загружать: «360 image» (панорамное фото) или «Static image» (обычное фото).
Впишите название сцены в поле «Scene Title».
Чтобы загрузить фотографию, нажмите на кнопку «Добавить» под надписью «Scene Background» (фон сцены). Нажмите в правом верхнем углу синюю кнопку «Done».

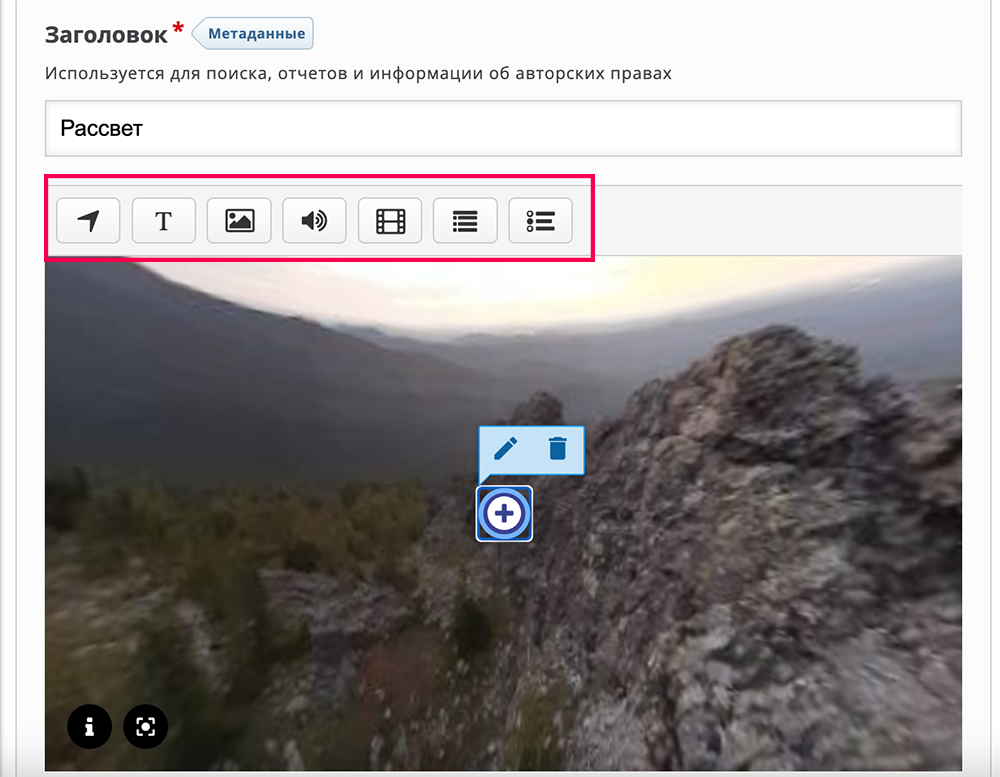
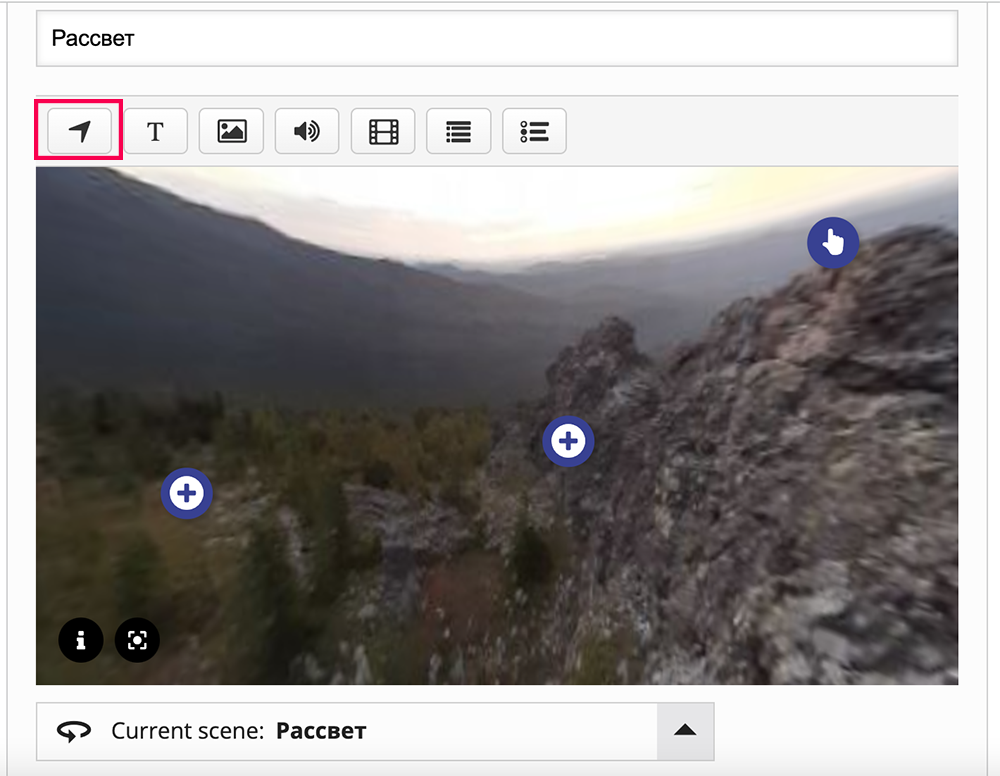
Панорамная фотография отобразиться в большом окне в центре экрана. Над ней расположена редакторская панель, которая позволяет добавлять на изображение интерактивные метки (слева направо): переход на другую сцену, текст, изображение, аудио, видео, викторина «выбери правильное утверждение», опрос.
Нажмите на значок и во всплывающем окне добавьте нужную информацию. Чтобы метка с дополнительным материалом появилась на изображении, нажмите в правом верхнем углу синюю кнопку «Done».

Чтобы добавить несколько сцен и связать их друг с другом, сначала под основным изображением нажмите на синюю кнопку «+ New scene» (новая сцена). Выберите, панорамную или обычную фотографию загружаете, впишите заголовок и загрузите фотографию.
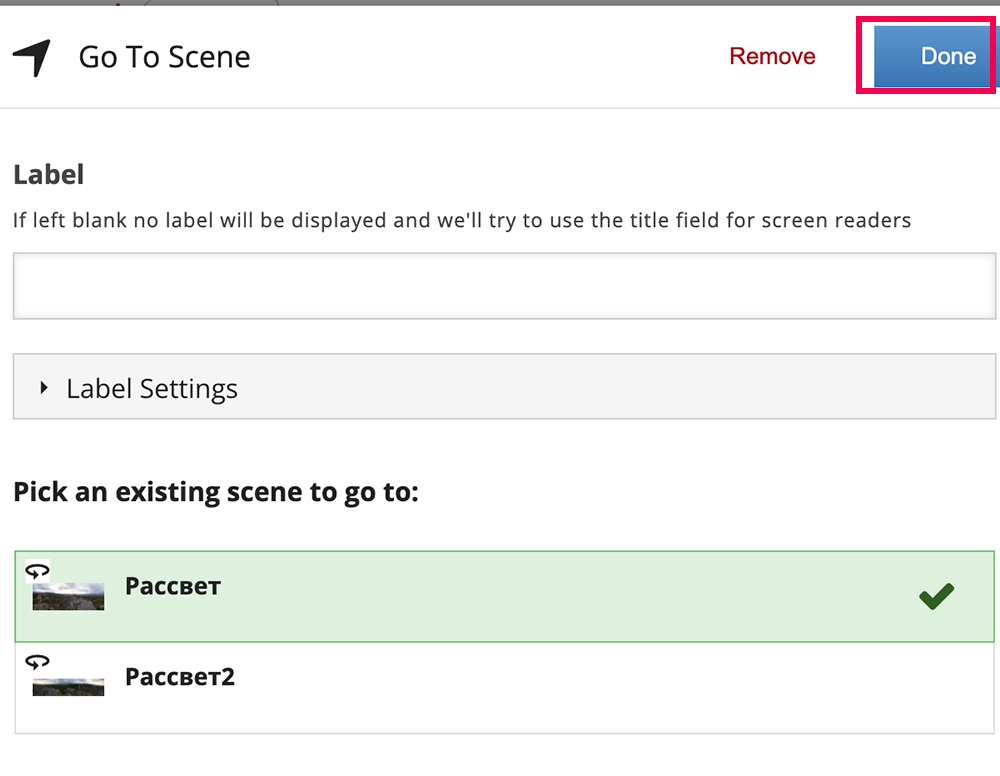
Чтобы связать сцены между собой, после загрузки изображения в верхней панели нажмите на стрелочку «Go To Scene» (переход на сцену). Во всплывающем окне выберите, на какую именно сцену вы перенаправляете пользователя.


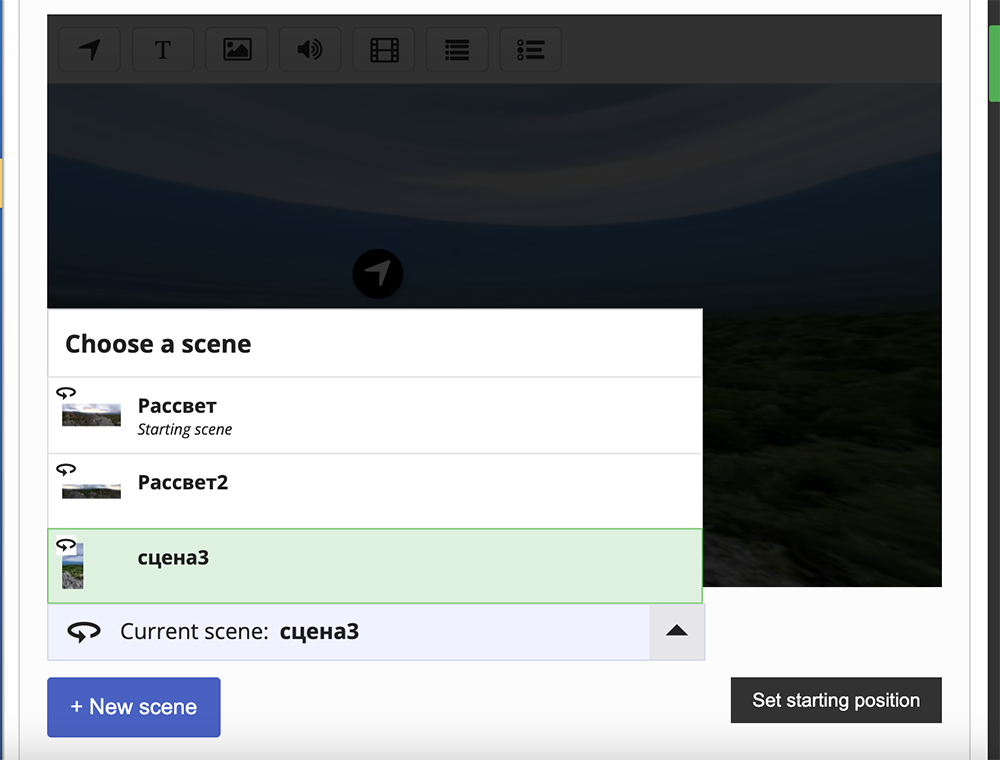
Повторите операцию для следующей сцены. Чтобы переключиться между ними, под изображением выберите «Current scene» (текущая сцена) — нажмите и переключитесь на нужную.

Когда все сцены и информация к ним будет добавлена, прокрутите мышкой ниже и нажмите на зеленую кнопку «Сохранить».
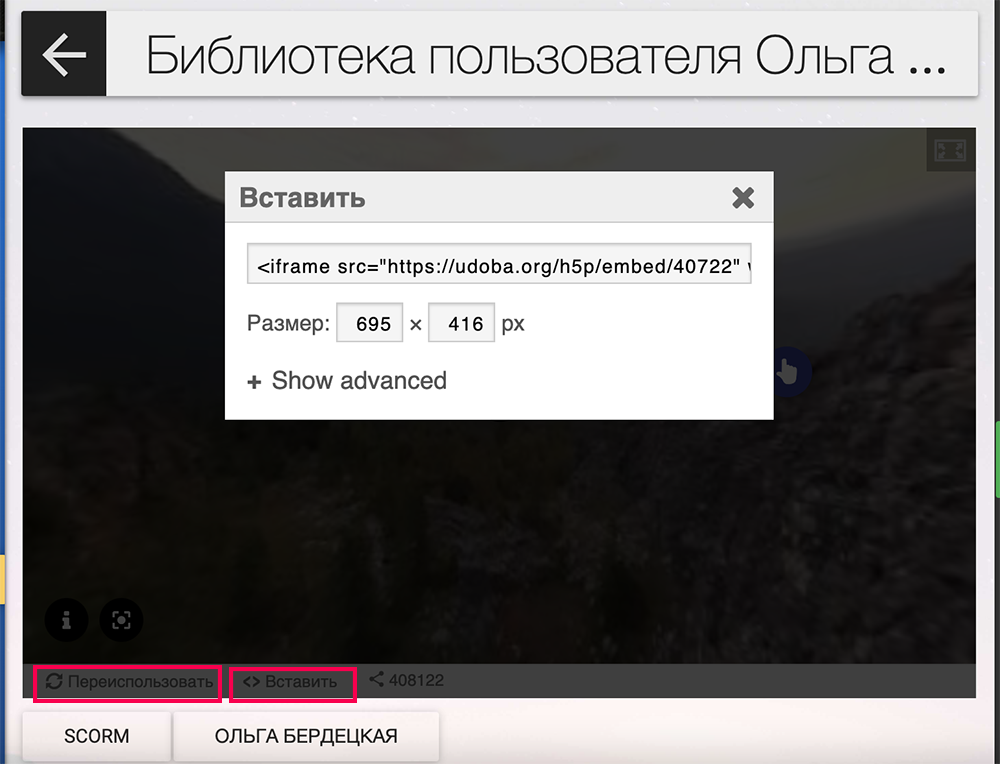
После обработки сервис откроет полученный результат. Чтобы получить ссылку для расшаривания нажмите «Переиспользовать», затем «Copy content». Или скопируйте из адресной строки.
Чтобы встроить фотослайдер на сайт, нажмите «Вставить» и скопируйте код.