Как создать интерактивную карту. Storymap
Если нужно создать простую, наглядную, адаптированную к мобильным устройствам карту с небольшим количеством точек-маркеров.
Сервисов для создания интерактивных карт сегодня существует достаточно много. Они отличаются некоторыми особенностями работы с данными, отображения информации на картах, а также, безусловно, функционалом. Storymap поможет вам в том случае, если:
- нужно создать простую, наглядную, адаптированную к мобильным устройствам карту, состоящую из относительно небольшого количества точек-маркеров;
- ваша задача — не визуализировать большие объемы данных, разнообразной статистики, а всего лишь показать расположение некоторых важных для материала объектов;
- важно показать направленное движение от одной точки к другой — например, маршрут международной исследовательской экспедиции или чего-то подобного.
Приступаем к работе
Сервис разработан Knight Lab, а потому очень похож на другие созданные лабораторией приложения — Timeline JS и Juxtapose. Создавать карты на основе него очень просто, быстро, выглядят же они при этом (в том числе и на мобильных устройствах) красиво, так как могут включать в себя самый разнообразный мультимедийный контент. Разберем, как работать с этим приложением.
Интерфейс Storymap не имеет русскоязычной версии, но если вы не владеете английским, это не проблема — нужно запомнить небольшое количество достаточно универсальных слов, которые позволят вам ориентироваться в приложении.
Чтобы приступить к созданию интерактивной карты, нажимаем большую зеленую кнопку по центру экрана и авторизуемся через свой аккаунт от Google. В отличие от Timeline он здесь нужен только для входа.
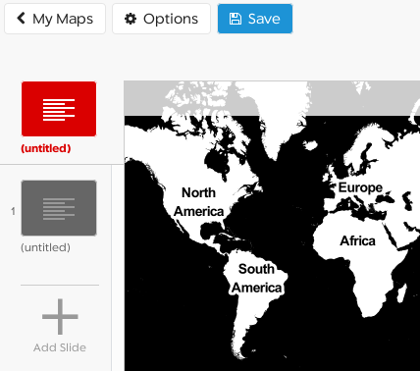
Рабочее пространство Storymap чем-то напоминает привычное приложение для создания презентаций. По сути здесь вы также делаете набор слайдов, только каждый из них имеет привязку к определенному месту на карте. Итак, слева у вас список слайдов, по центру — карта для поиска местоположений, снизу — поля для ввода текста и прикрепления дополнительных файлов к слайдам.

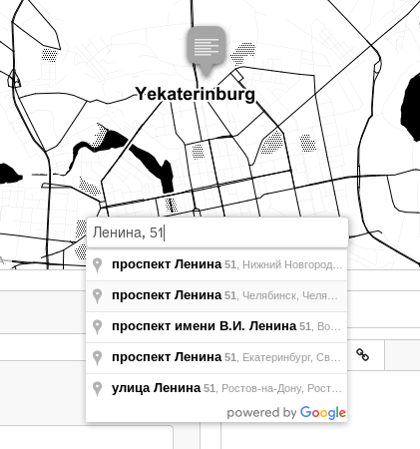
Добавляем первую отметку на карте нажатием на Add Slide и плюс в левой колонке. Затем нам нужно будет выбрать точку на карте, к которой он будет относиться. Для этого на самой карте есть окно поиска, который здесь реализован через Google. А это означает, что можно вводить адреса на русском языке и, более того, с точностью до улицы и дома. Находим нужную отметку, и Storymap переносит туда свой маркер.

Кстати, маркеры можно делать свои, если вам по каким-то причинам не нравятся стандартные: кнопка для настройки находится в правом нижнем углу — marker options.
Все, что вы делаете, можно просмотреть еще до опубликования проекта, через предпросмотр — он находится во второй вкладке по центру под словом Preview. Каждый создаваемый слайд можно условно поделить на две части: слева — карта, справа — весь тот контент, который вы к ней привяжите. Что же можно привязать?

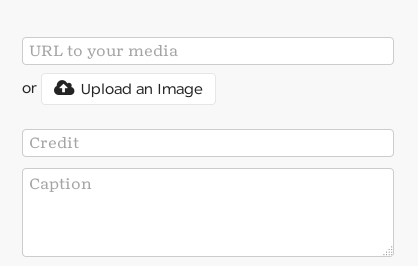
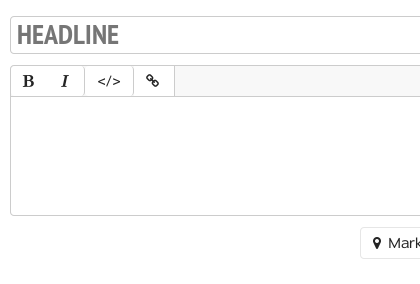
Прежде всего иллюстрацию — это столбец с заголовком Media. Ее можно загрузить с компьютера, либо добавить по ссылке, если она уже где-то опубликована в сети. Здесь же — описание и указание на источник картинки. Далее, справа — основной контент. Вообще, подо всю часть с контентом — от иллюстрации до текста можно подложить свой фон, эта возможность кроется под кнопкой Background options. Ну, и наконец, в текстовое описание метки на карте можно включить практически, что угодно, так как здесь поддерживаются embed-коды. А это значит, что сюда войдут практически любые мультимедийные элементы.

Помните, что в отличие от Google Maps или Яндекс. Карт на Storymap важна последовательность добавляемых слайдов. То есть читатель будет перемещаться по карте в том порядке, в каком вы их выстроили.
Когда все точки и описания добавлены, можно еще немного посмотреть настройки — в Options слева вверху. Здесь можно указать размер встраиваемой карты (если вы будете ее размещать на странице своего сайта или блога), язык контента (если укажем русский, навигация в созданной карте автоматически будет переведена на него), стиль отображения самой карты, шрифт и текст кнопки, приглашающей к просмотру. Еще одна опция кроется уже под пунктом меню Share — это возможность установить нужное изображение под заглавный экран карты.
Дальше остается только скопировать предлагаемый embed-код и встроить его страницу вашего интернет-ресурса.
Хотите посмотреть, как может выглядеть готовый результат творчества со Storymap? Смотрите карту Тура Медиасилы Оксаны Силантьевой в 2016 году.




