Как создать переворачивающиеся карточки. Удоба
Сервис УДОБА позволяет сделать флип-карты — переворачивающиеся карточки. Это альтернатива ставшему платным сервису Playbuzz.
Переворачивающиеся карточки можно использовать как упражнение, чтобы помочь запомнить слова, выражения или предложения. Или для загадок. Или для того, чтобы объяснить какое-то явление/событие. На лицевой стороне карты публикуется подсказка/вопрос. На оборотной стороне — правильный ответ.
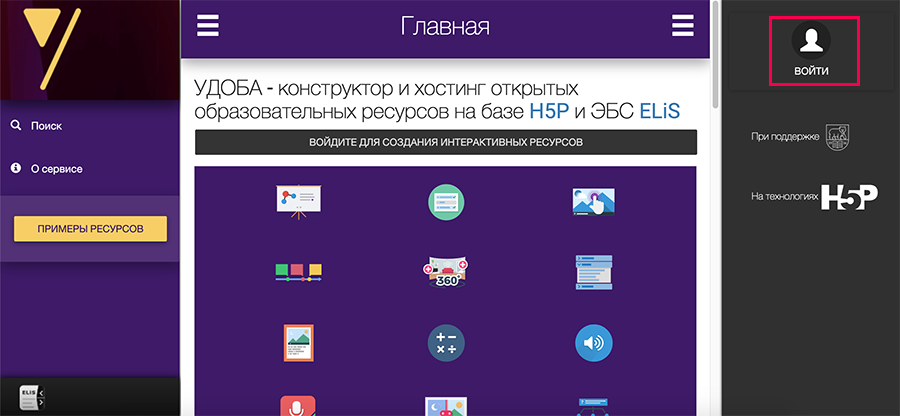
Открывайте сервис УДОБА. Зарегистрируйтесь. Для этого нажмите «Войти» (в верхнем правом углу сайта). Переключитесь на вкладку «Регистрация». Заполните поля. Подтвердите регистрацию по ссылке, которая придет на электронную почту.
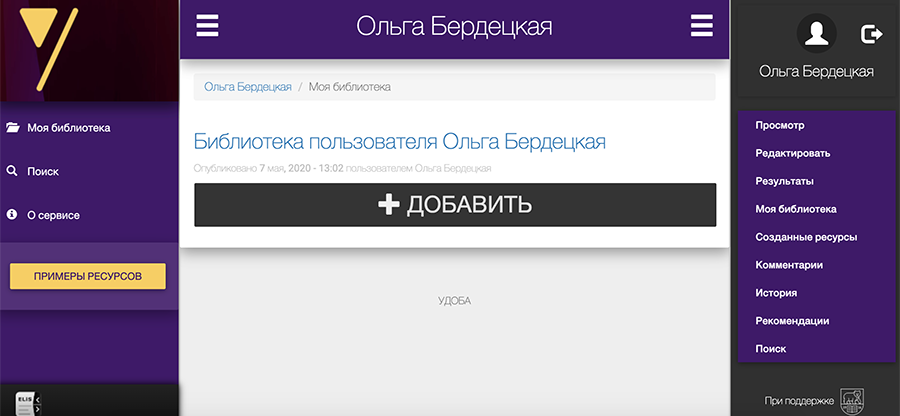
В колонке справа нажмите «Моя библиотека». Затем «Добавить».


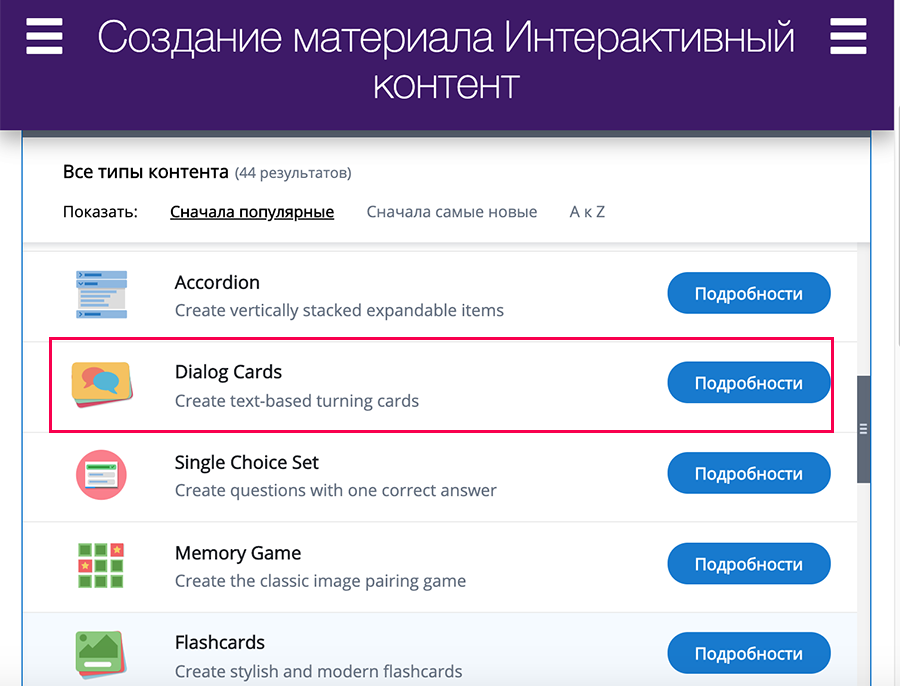
Воспользуйтесь ссылкой «Интерактивный контент» (презентации, видео, опросы и другой функционал на основе H5P). Откроется база форматов, крутите мышкой, чтобы выбрать «Dialog Cards» («Диалоговые карточки»).
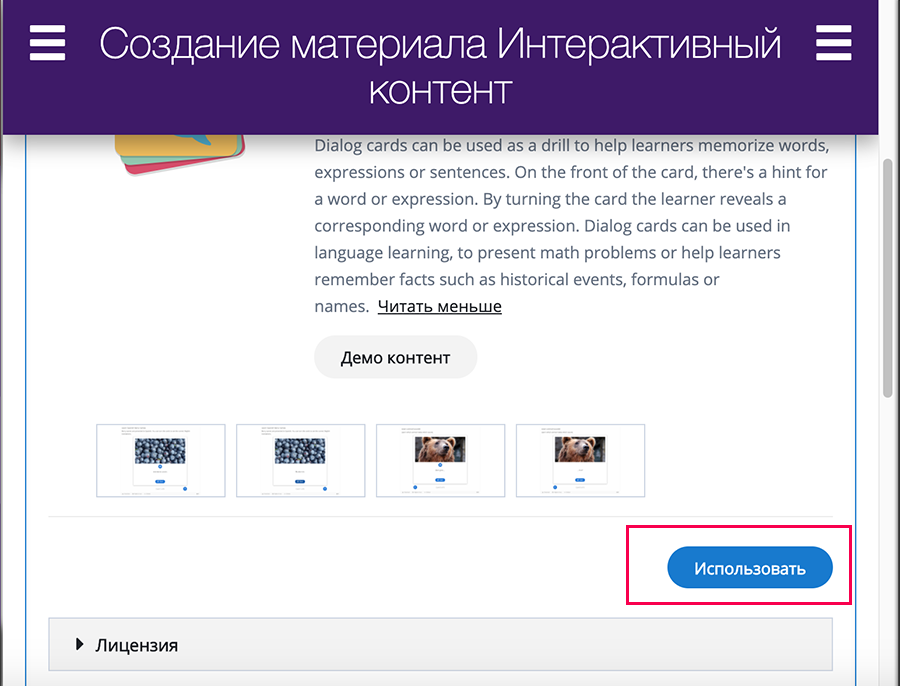
Нашли — нажмите «Подробности». Откроется описание формата. Ниже кнопка «Использовать» — нажмите на нее. Откроется редактор диалоговых карточек.



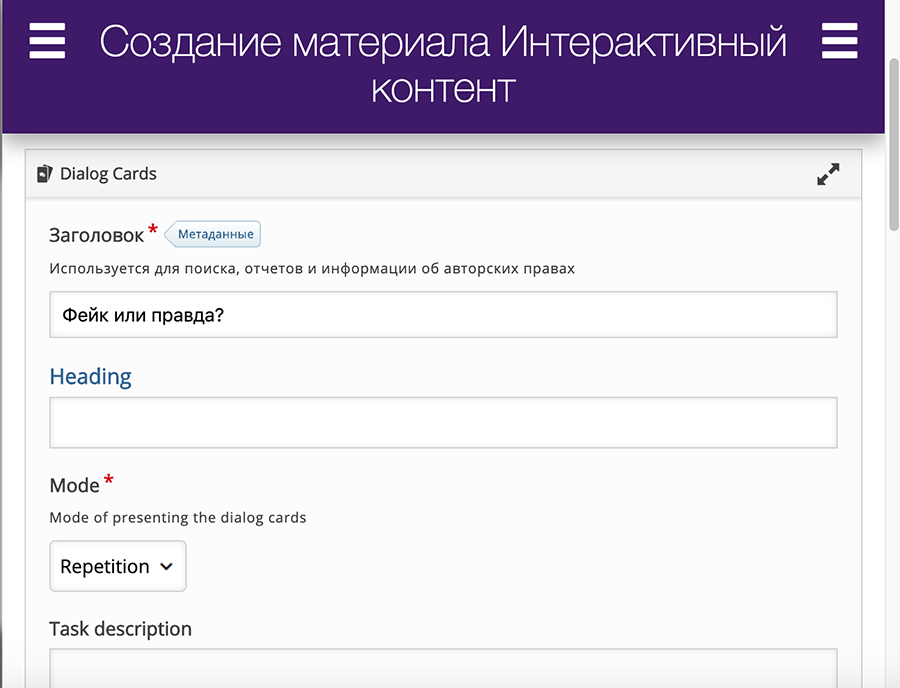
Поля со звездочкой — обязательны для заполнения. Впишите заголовок. Он будет отображаться по всему набору карт.
«Mode» — это режим представления диалоговых карточек. В программе два режима «Normal» и «Repetition» — после того, как пользователь перевернет карточку, ему дополнительно предложат отметить неправильно (I got it wrong) или правильно (I got it right!) он ответил. Проигнорировать функцию нельзя, без такой «отметки» не получится перейти к следующей карточке.
«Task description» — описание задачи. Пропишите здесь инструкцию, что требуется от пользователя. Описание вместе с заголовком будет показано во всех карточках.
Переходите к разделу «Dialogs».
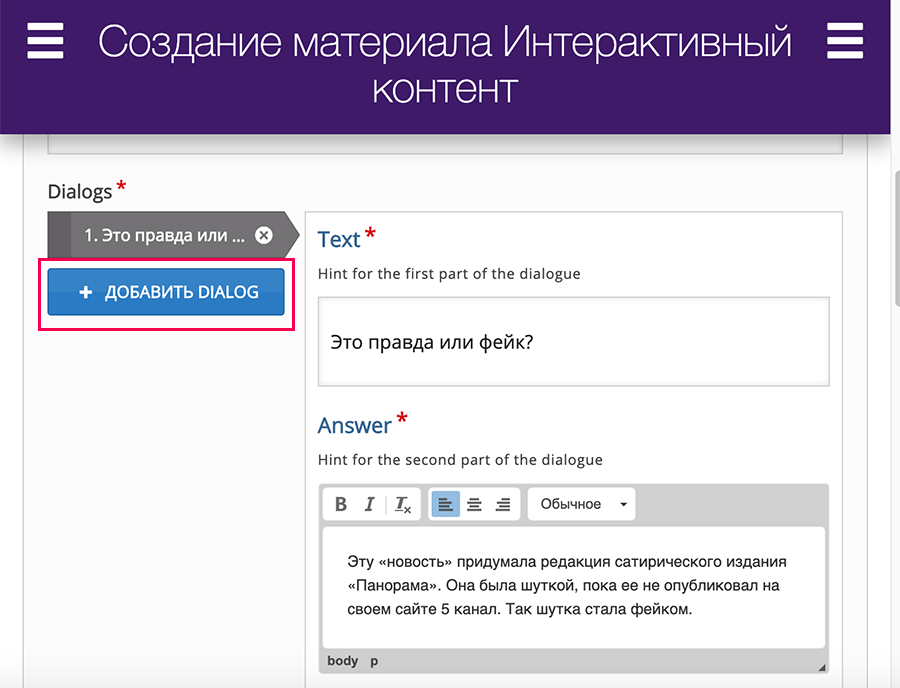
- Поле «Text» — впишите подсказку для лицевой стороны карточки
- Поле «Answer» — ответ, который появится на обратной стороне.
- Поле «Image» — добавьте к карточке изображение (загружать необязательно).
- Поле «Alternative text for the image» — для отдельной подписи к изображению (заполнять необязательно).
- Поле «Audio files» — добавьте голосовое сообщение с вопросом/ответом/подсказкой (заполнять необязательно).
- «Tip» — напишите дополнительные подсказки и для вопросов, и для ответов (заполнять необязательно). На карточке эта подсказка будет обозначена значком цитаты с восклицательным знаком внутри.
Когда первая переворачивающаяся карточка готова, нажмите кнопку «Добавить DIALOG». Заполняйте по той же схеме.
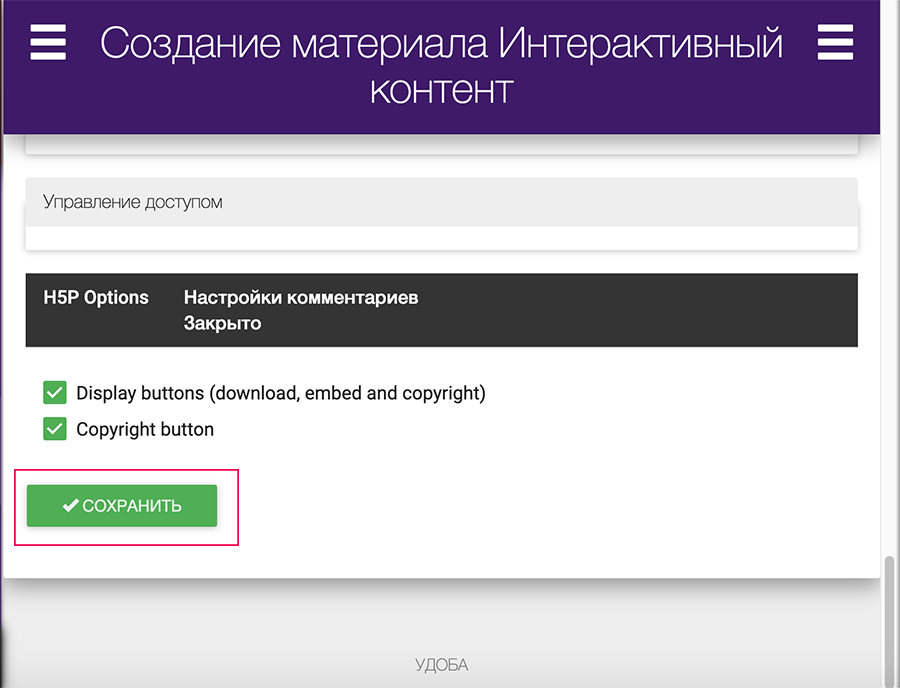
Когда создадите и заполните весь набор карточек, нажмите «Сохранить» — крутите мышкой вниз редактора, чтобы найти кнопку.



Переворачивающиеся карточки готовы.
Кнопка «Turn» (повернуть) — ее надо нажать, чтобы перевернуть карточку.
Внизу открывшихся карточек нажмите «Вставить», чтобы добавить карточки на свой сайт или в блог.
Так карточки будут выглядеть на сайте.




