Как создать таймлайн. Timeline JS
Таймлайн поможет наглядного визуализировать и упорядочить события, достижения, задачи по проекту или план действий в хронологическом порядке. Один из сервисов для создания таймлайна — Timeline JS.
Сервис Timeline JS бесплатен, прост и универсален и позволяет встраивать полученный результат в страницу любого веб-сайта. Сервис «создает» таймлайн на основе таблицы Google. Если у вас нет там аккаунта, зарегистрируйтесь.
Проведите подготовительную работу. Соберите в текстовом файле события, которые внесете в таймлайн. Обозначьте у каждого события дату, добавьте к нему ссылку на фото, видео или код, например, на карту или инфографику.
Открывайте Timeline JS. Регистрироваться на сервисе не нужно. Кликните на зеленую кнопку в центре экрана «Make a Timeline».
Затем кликните на синюю кнопку «Get the Spreadsheet Template».
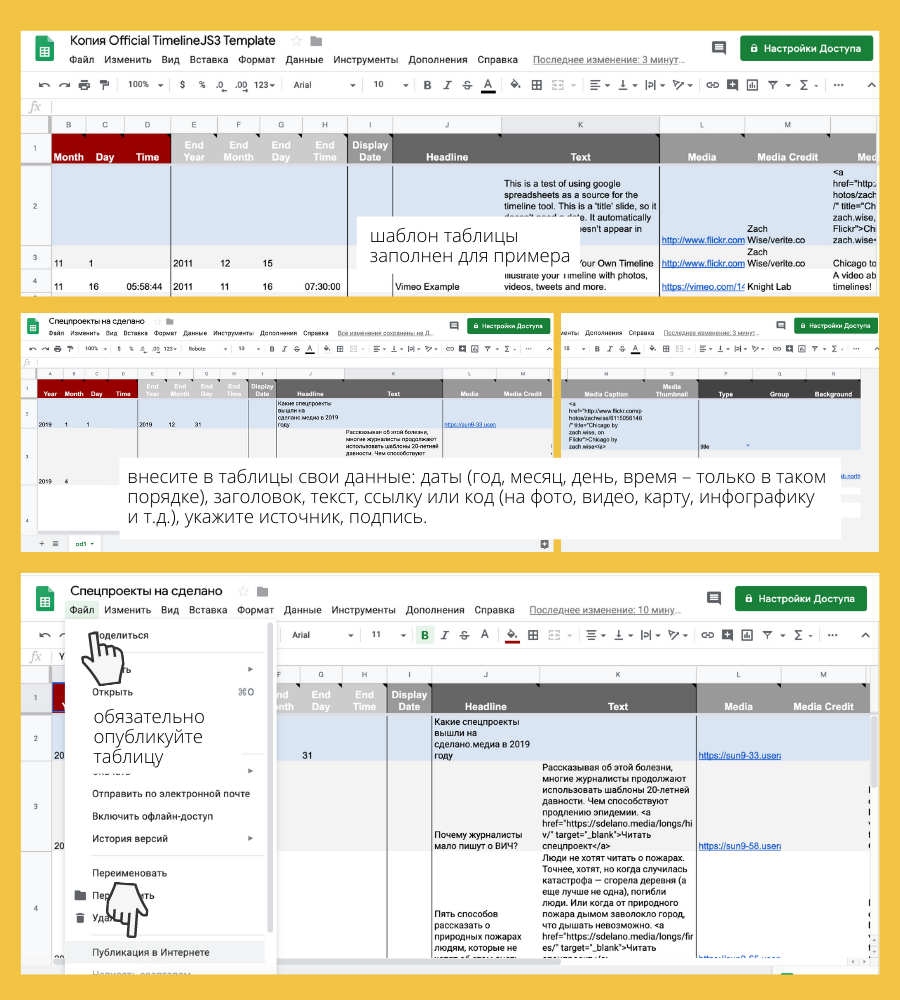
Создайте новую таблицу Google, используя шаблон сервиса. Скопируйте его в свою учетную запись Google Диска, нажав кнопку «Сделать копию».

Заполняйте таблицу. Первые 4 столбца — год, месяц, день и время начало события. Следующие 4 столбца — год, месяц, день и время его окончания.
День и время указывать не обязательно. Можете пропустить и столбцы, когда мероприятие закончилось.
Следующий столбец — для указания дат в особенном формате, который не соответствует рамкам предыдущих колонок, например: «январь — февраль».
Headline — это заголовок события. Text — его краткое описание.
Media — ссылка на фото, видеоматериал. Сюда же можно добавить embed-элемент. Например, код на карту, инфографику, аудио, загруженное на сервис SoundCloud, или пост из соцсети. Сервис «видит» посты из Твиттера, Фейсбука*, Инстаграма*.
Заполняйте столбы дальше: Сredit — источник медиа, сaption — подпись к нему.
Type — задайте у таймлайна титульный и финальный слайды (не обязательно). Group — позволяет показать события, связанные друг с другом. Background — позволяет задать фон для слайдов. Фон указывается цифровым кодом через # или ссылкой на изображение.
Опубликуйте таблицу. Нажимайте «Файл», «Публикация в Интернете». Затем во всплывающем окне кликните «Опубликовать».

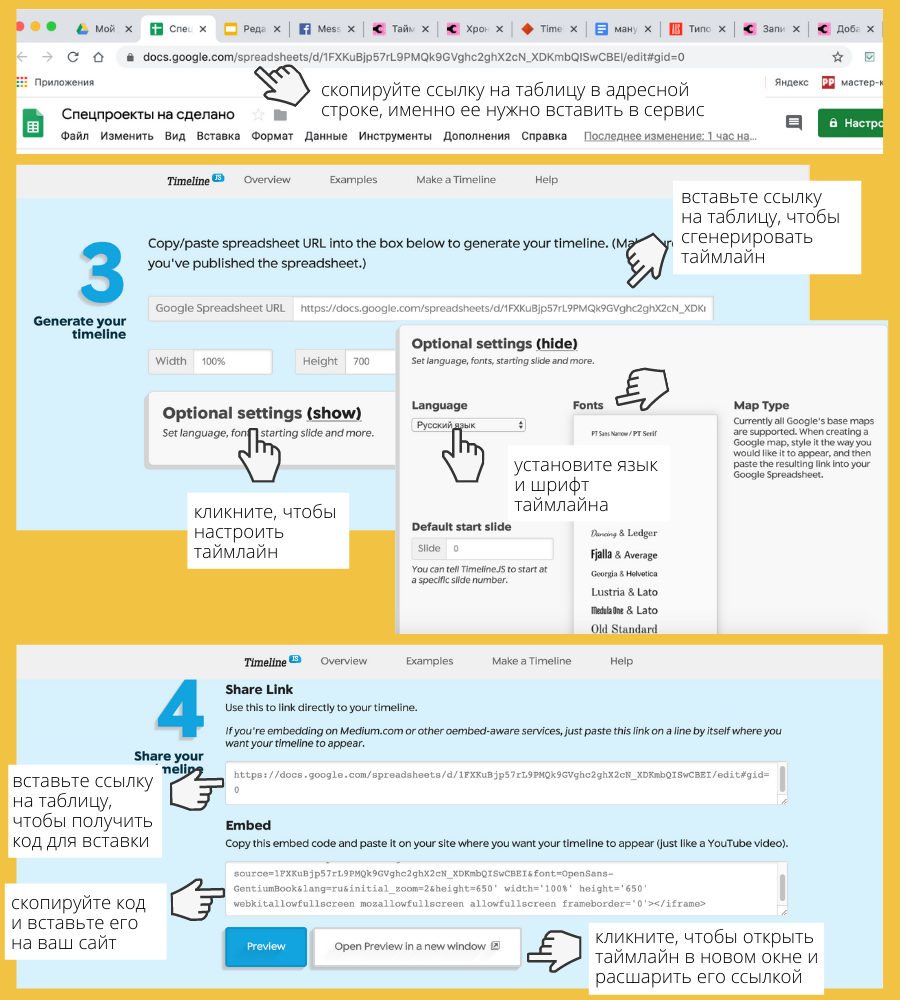
Скопируйте из адресной строки ссылку на таблицу. Вернитесь в сервис Timeline JS. Полистайте до шага 3. Вставьте ссылку на таблицу в поле, чтобы сгенерировать таймлайн.
Настройте таймлайн. Кликните на «show» (в сером блоке рядом со словами Optional settings). Установите шрифт, язык таймлайна, укажите с какого слайда должен начинаться таймлайн, где будет находиться временная шкала: под или над событием и прочие настройки.
Чтобы получить код на таймлайн, листайте до шага 4. Вставьте ссылку на таблицу в Google в поле. В следующем поле (под словом «Embed») появится нужный вам код. Вставляйте его в нужную страницу вашего сайта или блога в режиме «текст» или «источник».
Кликнув «Open Preview in a new window», таймлайн откроется в новом окне. Эту ссылку можно расшаривать, например, в социальных сетях.

Так будет выглядеть таймлайн на сайте.
Создавая таблицу для таймлайна в Google, не обязательно все события указывать в хронологическом порядке. Важнее правильно указать даты, а сервис сам их выстроит по хронологии.
В таймлайн можно вносить изменения, дополнять событиями — вносите их таблицу в Google. Сервис обновит опубликованный таймлайн автоматически.